UI界面是否設計得足夠清晰,各種元素之間是否協調、平衡,用戶能否輕松感知到屏幕上的信息,交互是否順暢舒適,這些因素決定了整個設計是否有效。
為了創造出好設計,專業的設計師會近乎無所不用其極的使用各種方式來提升設計的有效度,甚至將數學理論運用到設計當中。而這當中,最著名的莫過于我們熟知的黃金比例了。在今天的文章當中,我們將會探討黃金比例是如何運用到UI設計當中來的。

大自然的進化大都是向著協調與平衡的方向靠攏的。許多自然界當中的生物在進化都是這樣,而數學家在探索和觀察的過程中,發現了這么一個幾乎存在于大部分自然界事物和生命中的這么一個公式,或者說比例,也就是今天所說的黃金比例。
黃金比例是大小不同的兩個事物之間存在的數學比例,這種比例讓這種對比具有了突出的美學特征,這個迷人的數字存在于鸚鵡螺的紋路上,植物的葉柄沿著黃金分割的角度生長,人的肚臍位于人體的黃金分割點上,等等等等。黃金分割在生活中的存在更是數不勝數。

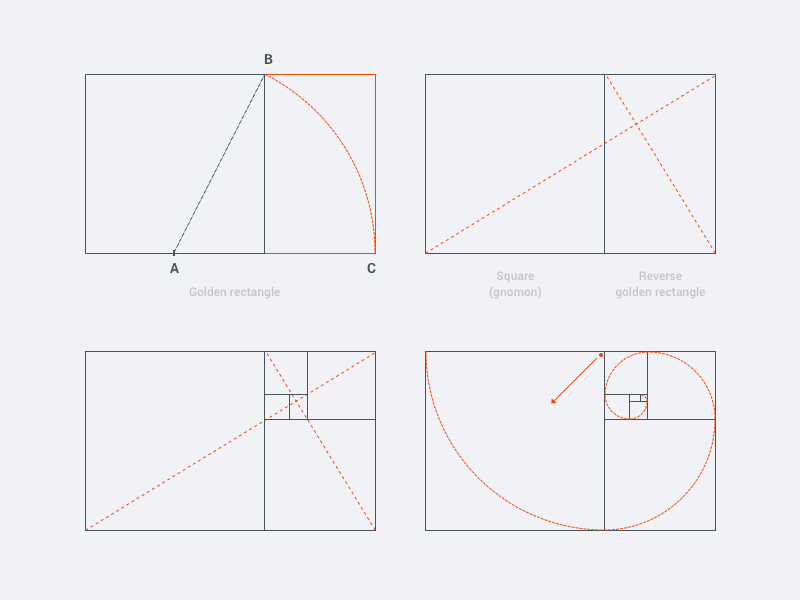
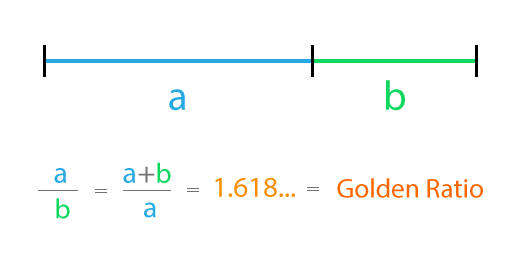
黃金比例是1:1.618,它構成了一個完美的不對稱的比例。
黃金比例被發現已經超過4000年了,無數出土的精美的藝術品和宏偉的古代建筑當中,依然可以找到黃金比例的影子。著名藝術家達芬奇和藝術家 薩爾瓦多·達利被認為是黃金比例的忠實追隨者,黃金比例也成為了他們藝術創作中最重要、最關鍵的工具。

只有所有元素都協調地搭配才能讓整個設計足夠協調。而在設計過程中,合理的運用黃金比例來控制元素和元素之間的大小、數量和比例。進入UI設計流程之后,許多設計師會有意識地開始運用黃金比例。
當然,相比而言,平面設計師對于黃金比例的青睞更多一些。在美術課上,老師經常會講解黃金比例理論,通過各種范例,幫助學生了解黃金比例的運用方法。許多有美術背景的UI設計師在創建圖形的時候會因此將黃金比例作為一種工具,本能的運用進去。在設計一些小而有意義的元素諸如LOGO和圖標的時候,尤其是如此。
在針對LOGO和圖標設計的時候,設計師對于細節的關注度是非常高的。使用黃金比例來構建視覺的時候,元素和元素之間的比例控制是非常講究的。黃金比例能夠增強LOGO本身的視覺吸引力,增強品牌的識別度和認知度。作為品牌設計的核心,在LOGO設計中使用黃金比例是非常有說服力的。
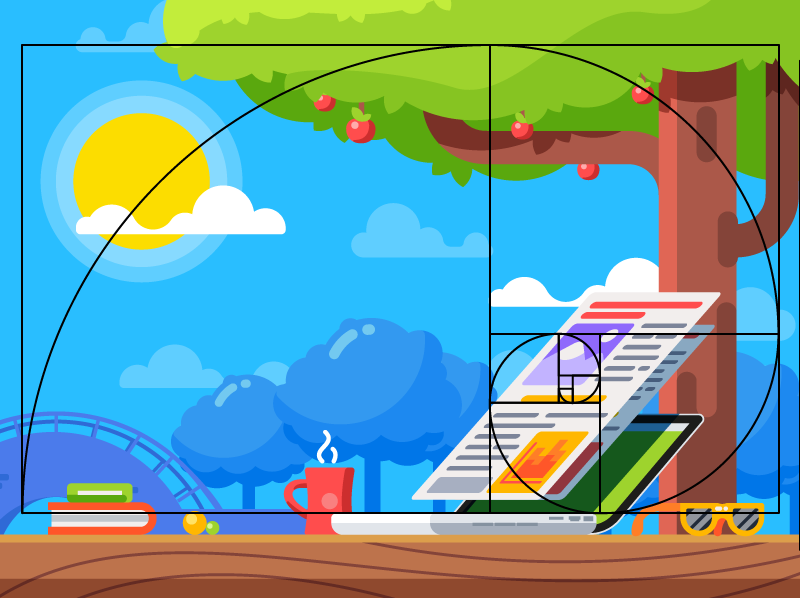
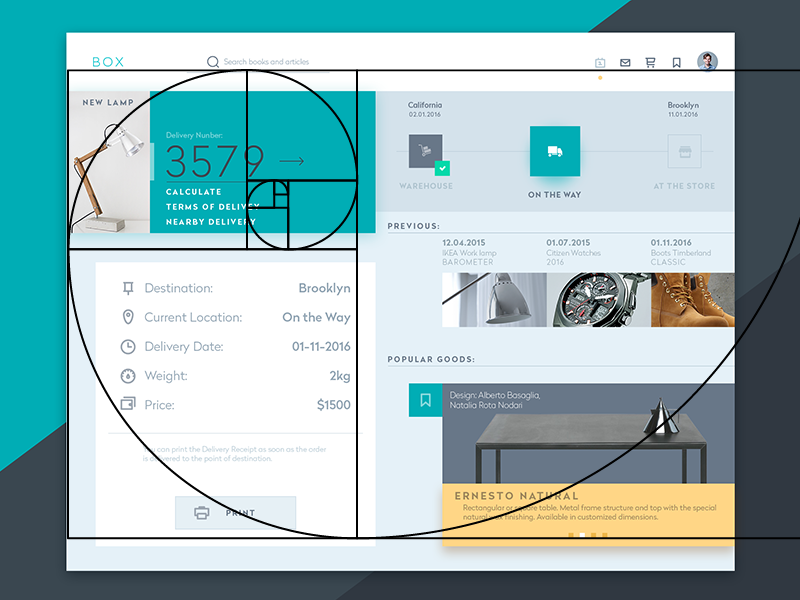
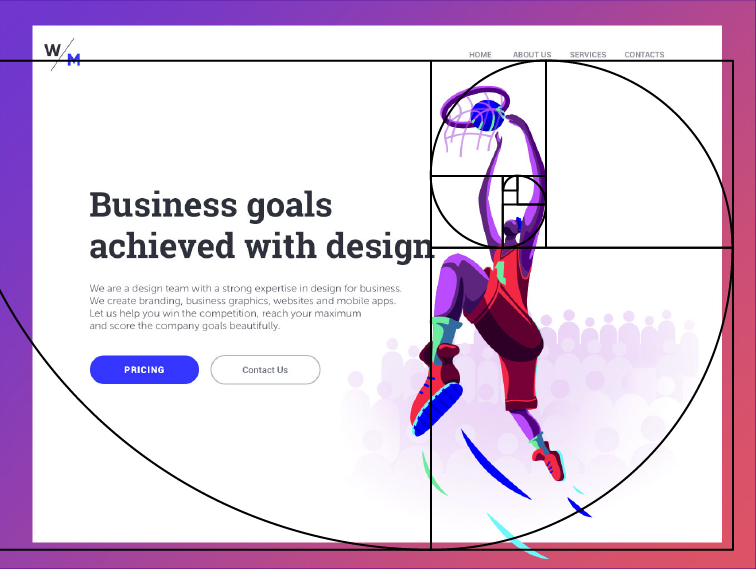
黃金比例同樣會運用在UI設計當中。在UI中,黃金比例最常見的用法是用來控制布局,將整個UI的排版布局使用黃金比例來控制和規劃,在圖片的裁剪和處理上,同樣可以借助黃金比例來控制,確保圖片內容的平衡以及圖片本身的長寬比足以令人舒適。

雖然對于許多設計師而言,數學是一件惱人的事情,但是它如果能夠提升設計效果的話,那么鉆研一下也無妨吧?
當產品中包含大量的各種各樣內容的時候,設計師就需要面對這樣的局面了:對大量的內容進行取舍。這個時候,設計師可以運用黃金比例,將至關重要的、不能被替換的關鍵內容和其他的內容按照1:1.618的比例提取出來,將重要內容優先展示,確保用戶能夠優先感知到重要的內容,這樣一來也更好組織其他的功能性的組件。
既然黃金比例能夠控制內容,自然也能夠讓整個視覺層次顯得更加清晰直觀。在組織其他的視覺內容的時候,同樣可以借助黃金比例來控制視覺信息的比重,從而營造出對比分明,輕重緩急更加富有韻律感的視覺層次。

在進行排版設計的時候,設計師需要將內容劃分出清晰的層級。標題、副標題、正文、引用等等,它們有著不同的權重,在視覺上也通過大小和間距來呈現這種差距。而這個時候,黃金比例也有了用武之地。比如,你設定好了標題的字號大小,那么除以1.618就得到了副標題的字號。這樣的比例控制能夠帶來漂亮協調的視覺體驗。
當用戶第一次試用產品的時候,會快速掃視界面,通過視覺和體驗來判斷它們是否喜歡。有種名為內臟反應的心理學原理指出,人們常常能夠在幾秒鐘之內就決定是否會喜歡某個事物。這種反應通常比思考更快,在我們尚未意識到的時候就已經作出了好惡的判斷。當設計師使用黃金比例來控制UI中的各個元素的比例、大小和數量的時候,很容易讓用戶對產品產生正向的反應,或者通俗的講,讓用戶“一見鐘情”。

設計中的留白同樣是非常重要的組成部分,元素和元素之間的親疏關系,是否一致,都是通過留白體現出來的。設計師通過控制留白來影響整個布局,而使用黃金比例來控制導航的疏密程度往往能夠得到比較不錯的效果。比如,讓行間距是行高的1.618倍,能夠營造出比較舒適的閱讀體驗。
如何讓黃金比例融入整個設計,是每個設計師都需要好好思考的問題。巧妙地控制設計元素在整個UI布局中的大小比例,借助黃金比例讓UI更加自然,讓用戶一見傾心,并不是一件太過困難的事情。黃金比例所帶來的美學加成,不就應該這么使用么?


