提起平面設(shè)計,也許很容易聯(lián)想到平面設(shè)計師。其實平面設(shè)計不僅是職業(yè)也是一個重要的設(shè)計知識體系,在我工作中發(fā)現(xiàn)平面設(shè)計知識是UI設(shè)計和其他設(shè)計領(lǐng)域中必備的能力,然而很多朋友認為「平面設(shè)計是屬于紙媒行業(yè)的事」而忽略這部分知識的重要性,為此我想簡明地將平面設(shè)計知識體系中最重要的知識點提出供大家汲取。
平面設(shè)計(graphic design),也稱做視覺傳達設(shè)計,是指在二維平面內(nèi)通過多種設(shè)計組合來借此傳遞信息的視覺表現(xiàn)設(shè)計。平面版式設(shè)計需要使用字體知識(Font)、視覺設(shè)計(Visual Design)、版面(Layout)等方面的專業(yè)技巧來達成創(chuàng)作計劃的目的。平面設(shè)計非常重視版式的設(shè)計,而版式并非只有紙媒才需要重視。如果想做好移動端設(shè)計、網(wǎng)頁設(shè)計甚至是別的領(lǐng)域的設(shè)計,那么一定要加強學習平面版式的基礎(chǔ)知識。
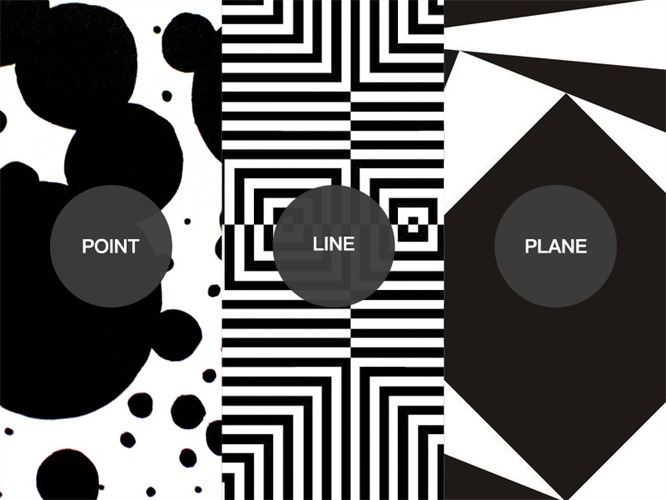
在我們開始學習平面版式基礎(chǔ)之前,我們先來講一下簡明平面構(gòu)成原理。平面構(gòu)成是運用點、線、面和其他技法來構(gòu)成基本元素的學習方法。它是在我們工作之前必須要學會的視覺語言。以下的內(nèi)容希望如果您有時間進行練習,邊練邊攝取知識效果才能更好。

點是組成平面構(gòu)成的基礎(chǔ)要素。點可以是不同大小的;可以是不同疏密的;可以是不同虛實的。可以是整齊的點,也可以是隨意排列的點。在一個畫面上也可以有大小、疏密、虛實、整齊和隨意對比的,對比就會產(chǎn)生韻律感。僅僅依靠點來構(gòu)建畫面時,我們會想方設(shè)法地讓畫面豐富,體會點的變化。
線有哪些呢?垂直線、水平線、斜線、曲線等。垂直和水平都會有穩(wěn)定的感覺,斜線會更加有沖擊力,曲線會感受更加柔和。由不同粗細、不同韻律的線條組合,作品將更加有視覺引導的效果。嘗試只用線條構(gòu)建一個畫面,你會體會到不一樣的視覺感受。
面的種類有不規(guī)則形狀和幾何形狀兩種。在《紀念碑谷》游戲中有個詞叫做「神圣幾何」,我非常的喜歡。幾何圖形真的是很神奇的存在,幾何形是可以用數(shù)學表達出來的,也是我們在初中時就開始學習的。比如三角形、圓形、矩形、正方形、橢圓等。這些幾何形在視覺上是非常令人感覺舒適的,如果你在創(chuàng)作時沒有靈感時,可以從幾何形中尋求靈感。不規(guī)則形狀其實也可以分解成不同的幾何形的組合。
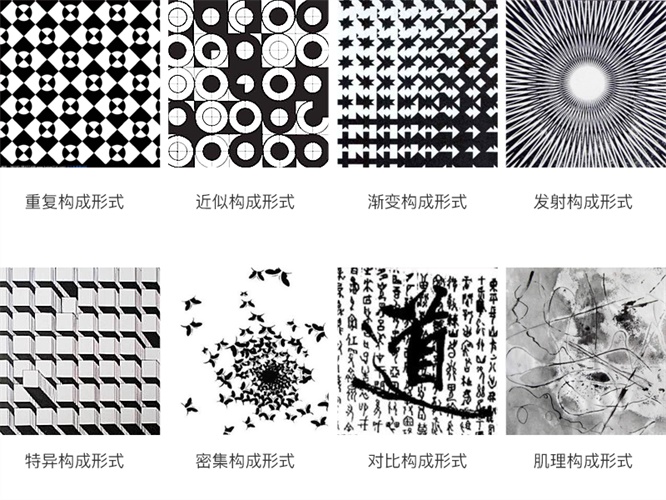
平面構(gòu)成的形式有重復構(gòu)成形式、近似構(gòu)成形式、漸變構(gòu)成形式、發(fā)射構(gòu)成形式、密集構(gòu)成形式、對比構(gòu)成形式、肌理構(gòu)成形式等,如果平時您發(fā)現(xiàn)在工作中排版的圖形能力比較差,那么建議您了解一下構(gòu)成形式加以練習。

重復構(gòu)成形式就是用一個基本的元素在一定的形式下重復排列,排列對方向和疏密會產(chǎn)生一種秩序的美感。談起重復構(gòu)成,我想順便介紹一下重復構(gòu)成的兩種方式:第一種:二方連續(xù)。二方連續(xù)是圖案的一種組織方法。二方連續(xù)是由一個單位紋樣向上下或左右兩個方向反復連續(xù)而形成的紋樣。第二種:四方連續(xù),是由幾個紋樣組成一個單位向四周重復地連續(xù)和延伸擴展而成的圖案形式。
近似構(gòu)成形式是使用相似的元素進行構(gòu)成的一種方式。近似構(gòu)成講求在統(tǒng)一中帶有變化。設(shè)計上采用基本形狀之間相加相減求得近似的基本形。基本形類似的構(gòu)成形式就是近似構(gòu)成形式。總結(jié)來說就是看著一樣實則要有變化。
漸變構(gòu)成形式是把基本元素的大小、方向、虛實、色彩等關(guān)系進行漸次變化排列的構(gòu)成形式。漸變可以是通過顏色、方向、虛實的變化也可以是通過外形的變化來完成,不一定是我們通常理解的顏色漸變。
發(fā)射構(gòu)成形式是以一個點或多個點為中心向周圍發(fā)射擴散等效果,就會具有較強的動感及節(jié)奏感。首先我們需要有骨骼線。骨骼線就是我們畫面走向的一個看不見的線索。其次我們可以選擇使用離心式、向心式、同心式幾種發(fā)射方法來設(shè)計。
特異構(gòu)成形式是在整體畫面都有規(guī)律有固定形態(tài)的狀況中進行小部分的變異以突破單調(diào)畫面的形式。特異構(gòu)成的部分可以用顏色、形狀、線條等方法來做。很多運營類設(shè)計也會應用到特異構(gòu)成形式。
密集構(gòu)成就是在畫面中使用大量重復密集的元素來給觀察者一種壓迫感和與留白的對比,密集構(gòu)成很容易給觀察者造成震撼和心理壓力。
我們做對比構(gòu)成的時候,可以使用元素的形狀、大小、方向、位置、色彩、肌理等進行對比,以及重心、空間、有與無、虛與實的關(guān)系元素的對比。對比會產(chǎn)生強烈的反差和感官刺激。
視覺可理解的物體表面圖案的紋理,我們就叫做肌理,以肌理為構(gòu)成的設(shè)計,就是肌理構(gòu)成。我們在做肌理構(gòu)成時如果用Photoshop的時候會非常的方便,可以用圖案、貼圖等方式。
在平面設(shè)計的過程中,我們其實是在組織圖片、文字、按鈕、圖標等最小元素的信息架構(gòu)。這些元素是畫面中的最小單位,它們本身就附著著某個信息,比如作品的標題、一個功能、去展覽的地址、一個景點的照片等。這些排版中的元素需要我們放在畫面中,不可以因為好不好看而刪去必要的信息,然后根據(jù)他們的重要性進行排列組合。

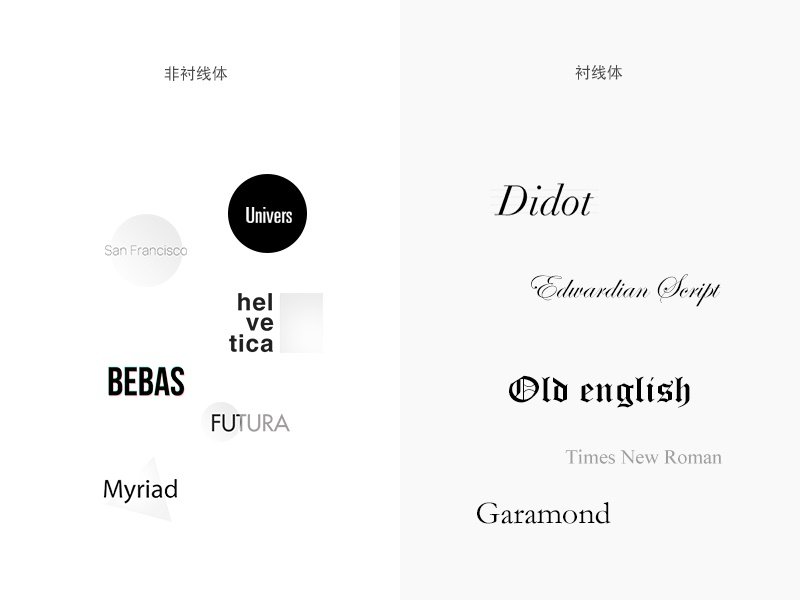
字體是排版中最重要的元素,也是最直接的信息傳達方式。一般來說設(shè)計師通常需要了解的字體有中文和西文字體兩種:西文字體由來已久,由最早的羅馬字體到我們現(xiàn)在蘋果手機里的SFUI字體,西文字體經(jīng)歷了許多的設(shè)計上的變革。西文字體可以分為:羅馬字體或襯線體(roman,serif)、無襯線體(sanserif)、手寫體(s cript)、雕刻字系(glayphic)、典籍體字系(Classical)、裝飾體字系(decorative)、展示體字系(Display)、當代字體字系(Contemporary)、符號字系(Symbol)等。中文字體由于起先版權(quán)不夠重視其實并沒有西文字體發(fā)展得順利,數(shù)量上也遠遠落后于西文字體甚至是日文字體。好在中國設(shè)計正在崛起,在一大批設(shè)計師前赴后繼的努力中,中文字體的數(shù)量正在呈指數(shù)級別增加。中文字體分為三種:第一種是黑體(筆畫上沒有裝飾的字體)。黑體也有不同的具體字體如蘋方、微軟雅黑、思源等;第二種是由書法作品演變來的字體如從宋代活字印刷而來的宋體(對了,日本因為誤解原因?qū)⑺误w叫做明朝體)、楷體、仿宋體、行楷、隸體、魏體、舒體、顏體以及鋼筆書寫的字體;第三種是美術(shù)字體,比如綜藝體、美黑體、水柱體、娃娃體等。

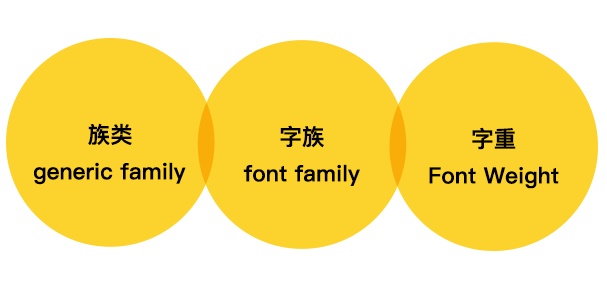
這里我引用了前端工程師在CSS樣式表(一種用來表述網(wǎng)頁樣式的代碼)中的族類概念。常見的族類有五種:襯線體(serif)、非襯線體(sans-serif)、手寫體(cursive)、夢幻字體族(fantasy)、等寬字體族(monospace)。襯線體的特點就是筆畫結(jié)尾處有裝飾的處理,比如我們熟悉的Times New Roman、Georgia、宋體等。非襯線字體粗細比較均勻,比較現(xiàn)代并且在縮小的情況下依舊保持了可讀性。非襯線字體如Arial、Helvatica、幼圓、楷體等。手寫字體族就是由手寫而產(chǎn)生的字體,比如迷你簡黃草、Caflisch s cript等。夢幻字體族聽上去稍顯非主流,但是也是字體中不可忽視的一支力量。常見的夢幻字體族有WingDings、WingDings 2等。等寬字體族將西文的二十六個字母全部變成等寬,這樣做的好處就是排版大大地輕松了。常見的等寬字族有Courier、Prestige等。總體來說字體的族類是襯線體和非襯線體兩個大類,大家可以簡潔地記憶:襯線就是筆畫處有裝飾的字體族,非襯線就是筆畫較為相同粗細的字體族。

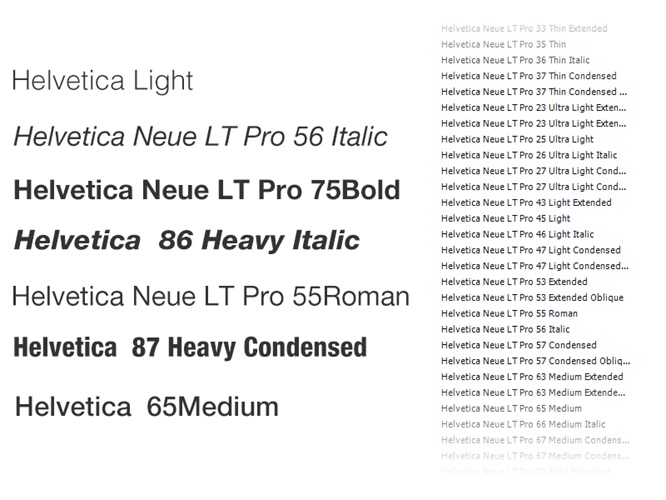
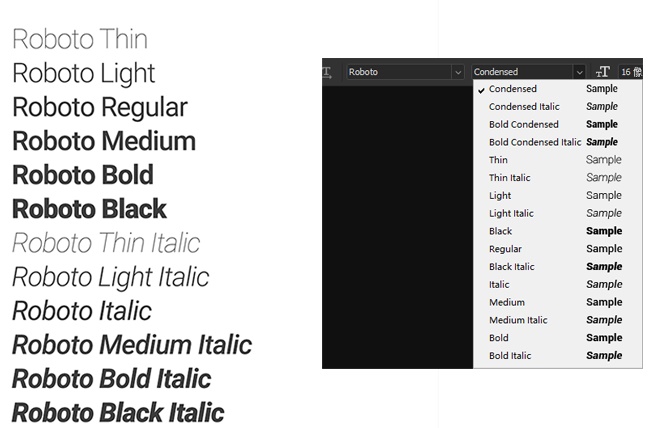
一個族類下面是不同的字體,然而一個字體又可能有好幾個字族。字體文件中通常會包含幾個字族,如果你安裝了Helvetica,在Photoshop中你會發(fā)現(xiàn)字體選擇器下包含了三十多個前綴是Helvetica的字族。原因很簡單,字體設(shè)計師除了設(shè)計從A到Z的大小寫字體、從0到9的數(shù)字、標點符號后,還為我們設(shè)計了同樣字體的不同族類來協(xié)助我們在不同地使用場景下表達合適的意思。字族一般有:正常(Regular)、窄體(Narrow)、斜體(Italic)、粗體(Bold)、粗體斜體(Bold Ltalic)、黑體(Black)等等。雖然字體的字族有多有少,但是一般都具有正常、斜體、粗體、粗體斜體四種基本字族。應用場景上:粗體通常表示強調(diào)、斜體表示引用、正常是正文。很多時候我會發(fā)現(xiàn)很多設(shè)計師亂用斜體,其實斜體的設(shè)計并不是為了好看,而是在書中代表本段文字來自引用另一個著作的含義。
舉個使用斜體的例子:「設(shè)計的作用在于尋找功能和社會間的接點,在功能足以說明一切的前提下,裝飾成分是可以節(jié)制的,如何把握節(jié)制的度是考驗一個設(shè)計師是否成熟的標尺。」 -《設(shè)計的覺醒》田中一光

一個字族中的任何一個字體也會有不同的筆畫粗細變化。這種粗細變化的字體稱之為字重(Font Weight),字族后面的字重選項如「Thin」、「Light」「Regular」「Book」「Bold」「Black」「Heavy」都是一個字族下的不同粗細變化。實際上,國際標準 ISO組織規(guī)定了九種字重,但是由于有些字重不常見,我們就記憶以上七種字重即可。中文字體也有相應的字重,如「極細」、「細」、「標準」、「常規(guī)」、「中等」、「粗」、「特粗」。在使用場景中,如果我們需要強調(diào)一個內(nèi)容,比如標題時,一般會用粗體;如果在正文的設(shè)計中,那么就會用常規(guī)或標準等字體。英文也類似,這些字重是為了我們突出文字使用的。注意一點:在PS中我們也可以通過字體面板給文字人工加粗,這種加粗如果變成形狀時會提示「該字體使用了加粗樣式,不能變換」,所以可見這種人工加粗是有一點缺陷的。

任何字體都具有自身的氣質(zhì)。比如一款圓角萌萌的字體會給人溫柔調(diào)皮的感覺;而邊角鋒利的字體會給人一種強硬的感覺;書法字體會讓用戶覺得充滿中國風和個性;瘦長纖細的字體會給人一種未來感等等。每個字體都具有一定的感受,這與色彩心理學中每種顏色帶給人不同的感覺一樣,字體的外形和筆畫也會給人一些心理暗示。

全角指一個字符占用兩個標準字符位置。中文字符、全角的英文字符、國標GB2312-80中的圖形符號、特殊字符都是全角字符。半角指字符占用一個標準的字符位置。
通常的英文字母、數(shù)字鍵、符號鍵都是半角字符。半角全角主要是針對標點符號來說的,因為正常情況我們沒有打全角英文的需求。
半角英文 english
全角英文 english
半角符號 ,.’」;:{}_+!@#$%^&*()
全角符號,'";:{}_+!@#$%^&*()
計算機編程基于英文,也就是半角字符。所以在編程中符號一定都是半角的,如:
name=”郗鑒”
全角符號編程就會無效,如:
name=「郗鑒」
在我們設(shè)計作品時也一定要記得中文搭配全角符號,英文搭配半角符號。不要出現(xiàn)如「好的.」或者「thanks。」這樣的錯誤。全角半角的切換在中文輸入法下按SHIFT+空格可相互轉(zhuǎn)換,這個知識點雖然非常基礎(chǔ),但是無疑我們經(jīng)常看到用錯的設(shè)計。
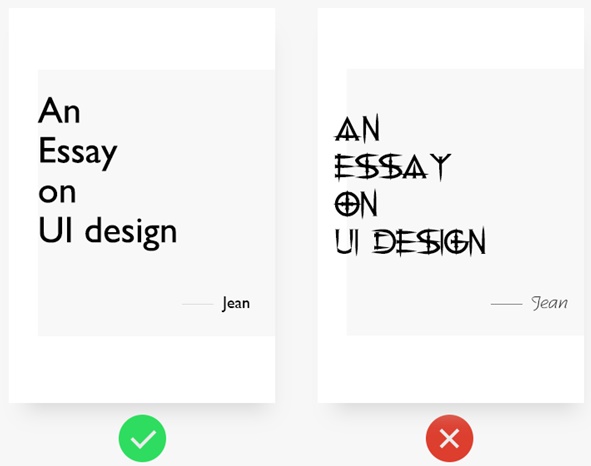
第一,保證文字是可讀的。
第二,不要在一個版面中使用三種以上的字體。
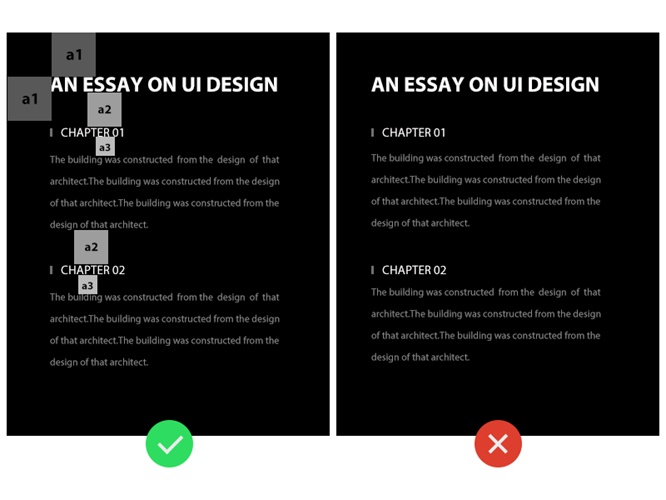
第三,如果英文標題或單獨進行排版時,盡量全部使用大寫而非首字母大寫。中文標題或單獨進行排版時結(jié)尾不需要句號。
第四,文字之間的間距在UI設(shè)計中一般設(shè)置為0,行距一般為字號本身的1.5倍到2倍。但是考慮到用戶使用場景,比如用戶在地鐵內(nèi)閱讀新聞時可能地鐵會出現(xiàn)晃的情況而導致串行,就需要我們考慮增加行距。總之字間距和行距以及文字大小都要依據(jù)實際場景來決定。在UI設(shè)計中文字大小單位須設(shè)置成PX(像素),大小必須是偶數(shù)。如:24px、26px、28px等。
第五,文字閱讀需要清晰地背景區(qū)分,比如黑紙白字和白紙黑字原則。
第六,除非不得已盡量避免在一個版式中使用中英文混排。
第七,文本左邊對齊同時右邊也需要對齊。可以通過PS中的段落面板設(shè)置間距組合和避頭尾法則,但是有時半角符號可能會讓我們很棘手,那就要通過調(diào)整間距和空格等方式讓文本盡量對齊。
第八,中文前面需要空兩個全角字符空格,英文前面無需空格,但需要大寫。
我們在一個設(shè)計中一定會依靠一些配圖或者照片素材來進行排版。有時我們會選擇尋找素材或者是自己去拍,無論如何,作品中使用的圖片一定要與整體設(shè)計色調(diào)相符,冷色暖色中性色都要符合整體的色調(diào),一定是鄰近色或?qū)Ρ壬壬赎P(guān)系,不要因為自己的主觀放置沒有色彩關(guān)系的配圖或者會抵消畫面色彩傾向的配圖。另外注意色彩會產(chǎn)生「水彩效果」,即兩種顏色放在一起,如果其中一種是灰色或者比較臟的顏色,那么另一個顏色在我們大腦中也會感覺變臟了。類似于這種效果可以在作圖中慢慢體會。

在一個設(shè)計中,圖片與文字的量應該有一定的對比。人天生喜歡看圖片而不是閱讀,實際上人類有閱讀能力的歷史只有幾千年,而欣賞圖片的能力是天然的。如果你的需求上文字需求非常多,嘗試與需求方商討減少文字量。文字量越少,圖形化設(shè)計越多,那么視覺上這個作品看起來就更輕松。
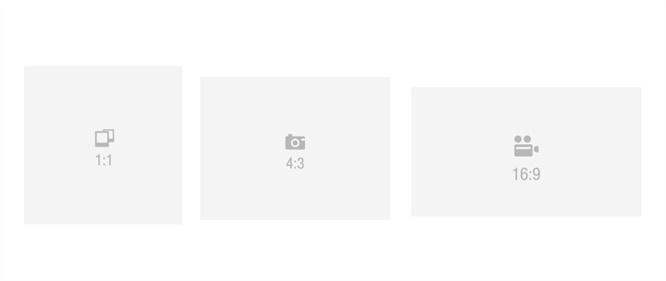
在平面設(shè)計中,因為最終目的是印刷,對我們的圖片尺寸沒有非常嚴格的要求。但是如果我們是為了互聯(lián)網(wǎng)產(chǎn)品的設(shè)計的話,可能會涉及一些需要網(wǎng)站編輯直接上傳的圖片,如果你的尺寸不是一個固定尺寸,那么可能原本網(wǎng)站編輯不需要裁剪圖片而可以直接上傳的工序,要因為我們的一個尺寸變得很復雜。所以請牢記以下三個尺寸:4:3,16:9,1:1。4:3的原因是相機的畫幅一般是4比3,所以我們看到的新聞客戶端的圖片大多是4:3。16:9的原因是視頻寬熒幕畫幅就是16:9,所以我們看到視頻網(wǎng)站的截圖一般都是直接由機器抓取的圖片。1:1一般用于封面等圖片素材的尺寸是正方形的。

任何一個設(shè)計中都需要把各個元素分級分清主次,這樣才能更好的抓住重點。你可以想象自己在管理著一部瑪麗蘇電視劇,這部劇中誰是主角?誰是女二號?誰是群演?主角需要獨立的化妝間和助理;女二號可能只有一個助理;群演可能就是整個劇里的一個過客。我們的設(shè)計也是如此,哪個信息是主角?哪個信息是女二號?哪些元素又僅僅是群演呢?女主元素首先要站C位(網(wǎng)絡(luò)流行詞,來源center)霸占畫面的中心,然后這個元素要盡量突出,可以使用更鮮艷的顏色、更夸張的字重、加邊框等方式突出;女二號信息一定不要搶了女主信息的風頭,所以要和女主元素有一定的對比,字號上也要小很多,盡量讓用戶第一眼看到主要元素。而群演的元素一定要淡化,僅僅讓人感知有這些元素就可以了,比如文字可以縮小到剛剛能注意到,顏色可以是接近背景色等。那么如何讓這些信息按照他們的身份來排版呢?我們就要用到CRAP原則了,CRAP是這四個原則的首字母縮寫,分別是對比、重復、對齊、親密性四個原則。
在同一個視覺區(qū)域內(nèi)的邏輯不同的元素應該有所區(qū)別,避免視覺上相似。這樣就可以有效地區(qū)分誰是主角誰是配角了。為了讓主要元素更突出,讓次要元素更后退,我們可以盡量使它們的顏色、字體、大小、留白不同。如果兩個元素不盡相同,請讓它們截然不同。比如如果你想使用12px的正文與14px的標題區(qū)分明顯,不如用12px與40px進行區(qū)分反差更大,更容易區(qū)分哪個內(nèi)容是需要優(yōu)先瀏覽的、哪個內(nèi)容是次要的。對比的方式有以下幾種:
色彩對比
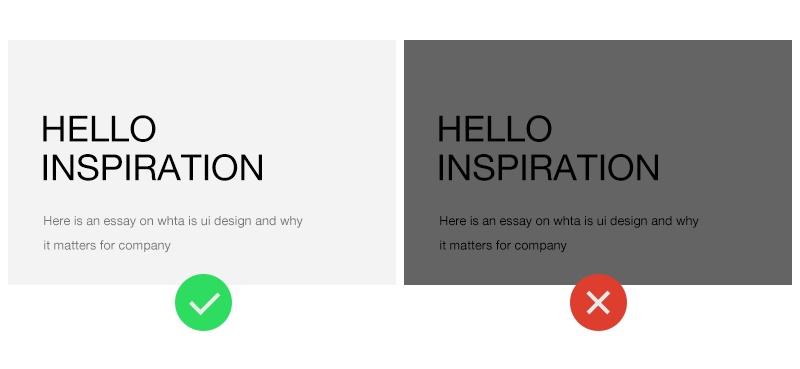
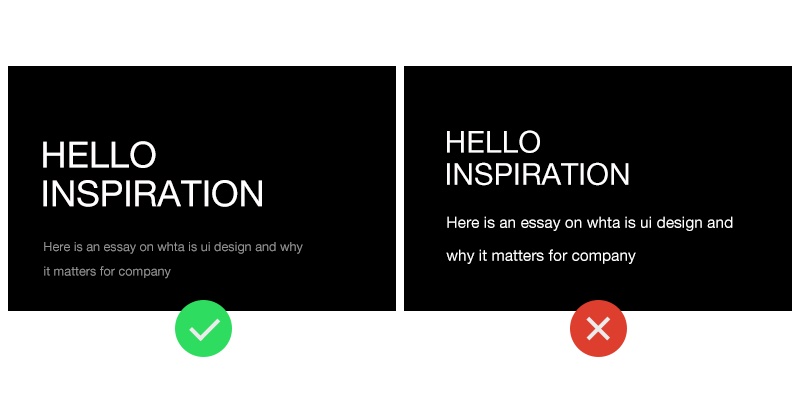
在我們排版時首先要產(chǎn)生對比效果的就是背景和文字了。文字是第一閱讀元素,背景和文字如果顏色很接近,那么就不容易區(qū)分出來引發(fā)注意了。一般來說在很多媒介的設(shè)計中我們習慣了白紙黑字,即白色背景和黑色文字。我指的不僅是純黑和純白,也包括其他類似明度顏色的對比。黑紙白字是另一個選擇,深色背景和淺色文字的搭配其實不適合大量閱讀,如果你的作品信息不多是沒有問題的,但是如果用戶閱讀很久黑紙白字的界面,就會產(chǎn)生視疲勞(比如再次盯著白色的墻的時候文字還會出現(xiàn)等)不舒服的感受。當然一切取決于用戶使用場景,如果我們的設(shè)計被應用在夜晚等較暗的環(huán)境,黑紙白字更利于閱讀。總之,不管你的設(shè)計采用橙藍、黑白、藍紫配色,一定要記住文字和背景的對比關(guān)系。
除了文字之外,圖標和其他裝飾信息的色彩對比也是非常重要的。輔助信息或者輔助功能的圖標盡量淡化以突出主要功能和圖標;重要功能如訂單等按鈕則需要突出和醒目。色彩對比是設(shè)計中一個非常常見的手法。

大小對比
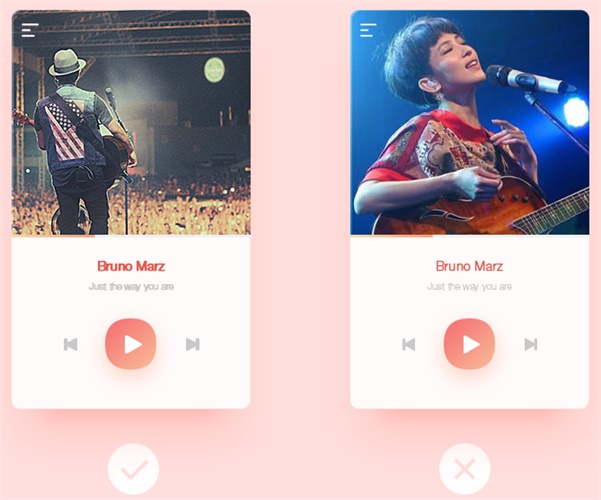
大小對比是指文字、圖片、圖標等元素為了區(qū)分重要性采用的區(qū)分方法。比如兩行文字:郗鑒和相聲演員,同屬文字但權(quán)重不同:第二行的文字用于解釋第一行的內(nèi)容,所以第二行內(nèi)容應該通過大小和顏色變成次級,讓用戶閱讀時分清主次。與此類似,比如音樂播放界面中的三個按鈕一般并排放在一起:上一首歌、播放、下一首歌,哪個應該更大呢?當然是常用的、重要的功能-播放按鈕。當然如果圖標同屬一個級別也應該放在一個尺寸的級別上。

如果相同的內(nèi)容(如標題等)屬于同一個邏輯,可使它們的顏色、字體、大小、留白保持相同。這樣可以增加條理性和加強設(shè)計的統(tǒng)一性。這個原則看似簡單,但是新手很容易犯這個問題,所以再次提醒,一個級別的信息盡量使用一種設(shè)計來保持用戶的認知,避免用戶認為是另一種信息分類。這就是重復原則。在一個屬性或邏輯單元里的內(nèi)容應該盡可能地使用重復的顏色、大小、間距。我們來看,一個注冊頁面可含有:注冊、登錄、忘記密碼、跳過等內(nèi)容。如果我們把登錄頁面分為四個屬性,那么可能我們需要四種字體或四個不同的區(qū)域。但如果我們把它們分為兩類呢?注冊和其他。那么同一個分類就可以重復使用一種字體了。看上去就不會很亂了。在重復原則下,用戶會因為視覺慣性變成尋找線索的「僵尸」,會根據(jù)線索而順暢地瀏覽下去。

任何內(nèi)容在版面上都盡量應該上下左右對齊。隨意擺放絕對是錯誤的。這一點一定要和大家多次強調(diào),比如一個元素上下左右的間距都要是一樣的。大家看到網(wǎng)頁和app設(shè)計之中經(jīng)常會有間距和留白,留白和對齊都是我們在設(shè)計時需要考量的,留白不是隨意的。

在邏輯上有關(guān)系的兩個元素應該盡量放在一起。兩個視覺元素在一起就會變成一個視覺單元。比如注冊頁面中的登錄視覺單元是由輸入表單和登錄按鈕組成的。相同的內(nèi)容,如小標題等,屬于同一個邏輯。可使它們的顏色、字體、大小、留白保持相同,這樣可以增加條理性和加強設(shè)計的統(tǒng)一性。

左到右閱讀:從左到右是受現(xiàn)代社會影響后天影響我們的一種習慣。我們看一個比較大面積的設(shè)計時也會從左到右依次閱讀,這也就是為什么網(wǎng)站的logo都在左上角。從上到下閱讀:我們閱讀作品時也是從上到下依次閱讀,所以重要的內(nèi)容一定在上面,按優(yōu)先級來排列。從大到小閱讀:我們的視覺也是比較調(diào)皮的,如果一個元素很大,我們也會首先去注意大的元素再依次看中等和小的元素。從重到輕:元素的顏色也會影響我們閱讀的順序,從重到輕依次瀏覽。狩獵式閱讀:狩獵式閱讀用戶在尋找可以完成當前界面或設(shè)計中的任務線索,比如在購買頁面中會尋找支付按鈕等。S曲線閱讀:S型曲線閱讀比較適合比較大的設(shè)計,眼球需要左顧右盼從上到下來瀏覽信息,在S型的瀏覽方式下比較能夠全面地觀察每個頁面元素,S型成了目前主流的視覺導向模式。那么在S型曲線中,我們的對其方式有三種:左對齊、右對齊、居中對齊。重點元素可以依次左右擺放,讓用戶有一個視覺瀏覽的慣性,左-右-左-右-左-右。
上面我們介紹了一些排版和平面的基本原理。那么實際上我們在應用中要做的就是將這些知識運用在具體的需求里。讓多個元素能夠完美地展現(xiàn)在一個畫面里也是一種能力,我們管這種能力叫做構(gòu)圖能力。那么下面我來簡單講一下構(gòu)圖能力有哪些要點。
我們的任何一個排版里都會出現(xiàn)重心。重心是我們?nèi)祟惖囊粋€心智模型,我們從物理世界里學習了重心的規(guī)律,在看平面作品的時候也會莫名地關(guān)注重心問題。在設(shè)計中我們可以利用這一點創(chuàng)作出傾斜的重心、居中的重心、左對齊的重心等。但是請大家注意,如果我們的排版里一個單元是居中的,那么這個單元內(nèi)的元素也應該重心居中而不應該重心不穩(wěn),否則會感覺大廈即將傾倒。

設(shè)計某個元素或者幾個元素組成的單元也要注重骨骼,骨骼有外延骨骼和內(nèi)在骨骼兩種。在做完設(shè)計以后可以將作品元素的外圍連個線,看看是什么形狀。有時我們會發(fā)現(xiàn)一些骨骼不好的設(shè)計確實會給人不舒服的感受。
1692年法國國王路易十四命令成立管理印刷的皇家特別委員會。委員會由數(shù)學家尼古拉斯加宗(Nicolas Jaugeon)擔任領(lǐng)導,他們采用方格為設(shè)計依據(jù),每個字體方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣印刷版面就有 2304個小格組成,在嚴謹?shù)膸缀尉W(wǎng)格中設(shè)計字體和版面來試驗視覺傳達的功能。柵格系統(tǒng)英文是「grid systems」,是一種平面設(shè)計的方法。柵格系統(tǒng)運用固定的格子設(shè)計版面布局,其風格工整簡潔,這種方法現(xiàn)在也被應用在移動設(shè)備和網(wǎng)站設(shè)計等領(lǐng)域里。科學的柵格會給人一種秩序的美感和現(xiàn)代感。

△ 網(wǎng)格系統(tǒng)在書籍排版的應用 作品:Dale magazine by Rocio Gomez

△ 網(wǎng)格系統(tǒng)在圖形中的應用 作品:Pixty App Branding by Ramotion
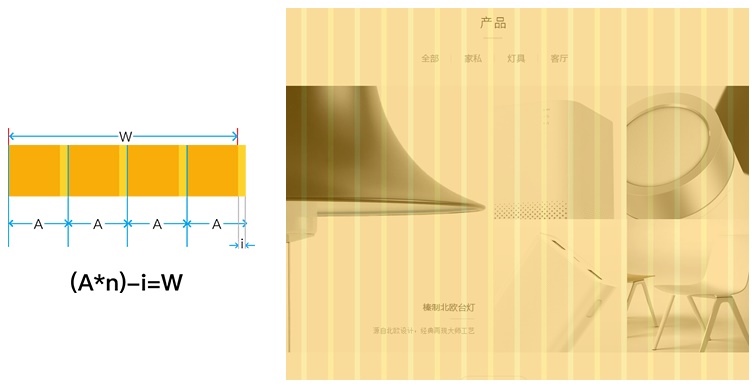
我們在設(shè)計任何作品時,首先考慮的是應用的尺寸。如iPhone8的分辨率為750x1334px、安卓1080P分辨率為1080x1920px等。在我們確立了我們排版的尺寸后,我們就可以根據(jù)這個寬度設(shè)計可以被整除的柵格了。我們把整體寬度定義為W。然后整個寬度分成多個等分單元A。每個單元A中有元素a和間距i。所以他們之間的關(guān)系就是 W =(a×n)+(n-1)i 。當然每個應用的尺寸不止可以整除成一種柵格,這就要看我們內(nèi)容排版的疏密程度了。之后,我們將過多內(nèi)容的柵格和另一個柵格相加得到更大的排版空間;其他元素都須老老實實呆在自己的柵格內(nèi),這樣就完成了一個布局非常科學的設(shè)計了。

比如一個網(wǎng)頁寬度是1000px的情況中我們可以使用:20列每列40px和10像素間隔、20列每列30px和20像素間隔、25列每列30px和10像素間隔、25列每列20px和20像素間隔。如果網(wǎng)頁寬度是990px我們可以使用:11列每列80px和10像素間隔、18列每列35px和20像素間隔、25列每列45px和10像素間隔、33列每列20px和10像素間隔。如果網(wǎng)頁寬度是頁寬980px我們可以使用:14列每列60px和10像素間隔、14列每列50px和20像素間隔、28列每列25px和10像素間隔。
用8當然不是因為數(shù)字吉利,而是因為 8 是偶數(shù),并且8可以被成倍縮小三次!(就是8可以縮小一倍到4,4可以縮小一倍到2,這對于移動端適配來說太有優(yōu)勢了)考慮到移動設(shè)計中的適配特殊性,縮小到其它尺寸可能會出現(xiàn)虛邊和半像素,用偶數(shù)可以避免這種情況。 為什么是8?因為比如1920×1080、1280×1024、1280×800、1024×768都是8的倍數(shù)(盡管部分尺寸不是8的倍數(shù),但也不會顯得奇怪)。除此之外,我們在做其它設(shè)計時也可以將不同的留白設(shè)計成有倍數(shù)關(guān)系的數(shù)字,比如10px、20px、30px等,讓設(shè)計內(nèi)部更有邏輯性。


黃金比例是一個定義為 (√5-1)/2的無理數(shù)。 運用到的層面相當?shù)膹V闊,例如:數(shù)學、物理、建筑、美術(shù)甚至是音樂。 黃金比例的獨特性質(zhì)首先被應用在分割一條線段上。如果有一條線段的總長度為黃金比例的 分母加分子的單位長,若我們把他分割為兩半,長的為分母單位長度,短的為分子單位長度,則短線長度與長線長度的比值即為黃金比例。
黃金比例(以下簡稱「黃金比」)約為: 0.618:1。

△ 使用黃金比例設(shè)計出來的蘋果logo
斐波那契螺旋線也被叫做「黃金螺旋」,是根據(jù)斐波那契數(shù)列畫出來的螺旋曲線,自然界中存在許多斐波那契螺旋線的圖案,是自然界最完美的經(jīng)典黃金比例。斐波那契螺旋線,以斐波那契數(shù)為邊的正方形拼成的長方形,然后在正方形里面畫一個90度的扇形,連起來的弧線就是斐波那契螺旋線。
斐波那契數(shù)列(FibonacciSequence),又稱為黃金分割數(shù)列。在數(shù)學上,斐波那契數(shù)列是以遞歸的方法來定義:
F0=1
F1=1
Fn=Fn-1+Fn-2

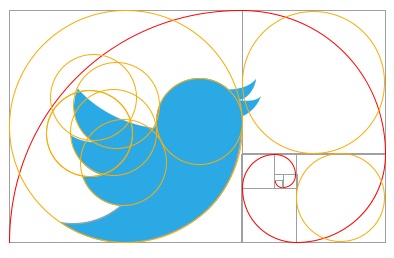
△ 符合斐波那契螺旋線設(shè)計的Twitter logo
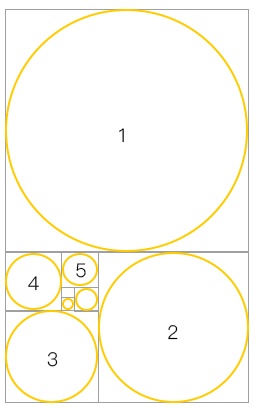
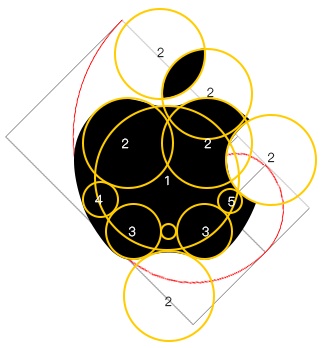
以64px為一個單位,即a=64px。那么大正方形的邊長的一半=8a,大圓半徑=7a,中圓半徑=4.25a,小圓半徑=3a。 8a/(8a-3a)=1.6 小圓與大正方形接近黃金比 7a/4.25a≈1.647 中圓與大圓接近黃金比 4.25a/3a≈1.417 中圓與小圓比例接近√2 整個柵格系統(tǒng)中的尺寸都是通過黃金比例互相聯(lián)系的。

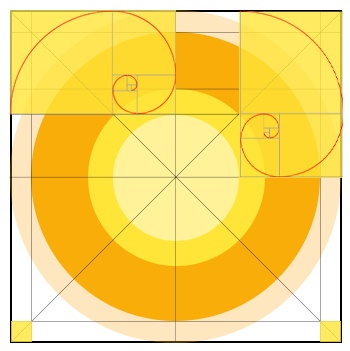
△ 內(nèi)部符合斐波那契螺旋線和黃金分割的IOS啟動圖標骨骼
iOS的啟動圖標非常重要。并且蘋果規(guī)定所有應用程序的啟動圖標都必須是圓角正方形作為圖標背板。這個背板也給我們了一些參考線,蘋果使用黃金分割和斐波那契螺旋線將畫面分割為若干部分。如果我們繪制啟動圖標時可以貼合這些參考線。8a/(8a-3a)=1.6 小圓與大正方形接近黃金比7a/4.25a≈1.647 ,中圓與大圓接近黃金比,4.25a/3a≈1.417 中圓與小圓比例接近√2。
平面與版式的設(shè)計知識涵蓋了字體的選擇、圖片的選擇、平面構(gòu)成基礎(chǔ)、排版的CRAP原則、柵格化設(shè)計、黃金比例等多個知識點。如果我們現(xiàn)在接到一個需求,可以首先將內(nèi)容放進畫面并排列好重要性、然后選擇合適氣質(zhì)的字體和圖片、使用CRAP的排版原則將信息排成合理的順序、利用柵格化和黃金比例讓畫面更加科學、最后如果發(fā)現(xiàn)畫面比較空可以加入幾何形裝飾。怎么樣,思路清晰了嗎?平面與版式知識背后是人類讀取信息幾千年來形成的習慣以及現(xiàn)代社會約定俗成的閱讀方式和心理學等,要想成為一個優(yōu)秀的設(shè)計師,我們還需要進一步地了解設(shè)計背后的原理以及表達信息的多種方法。希望本篇文章能夠?qū)δ钠矫媾c版式設(shè)計有所啟迪。


