最近幾年,插畫在UI中出現(xiàn)的比例越來越高,在許多地方都有替代圖片的趨勢。
人是高度視覺化的生物,能夠即時處理大量的視覺信息,據(jù)統(tǒng)計(jì)我們所獲取的90%的信息都是視覺化的。單一圖像比起大塊的文本對于用戶而言更容易消化吸收。因此,在許多情況下,靜態(tài)的圖片能夠傳達(dá)出相當(dāng)復(fù)雜多樣的想法,尤其是在進(jìn)行大范圍展示的時候,它比文本的表現(xiàn)力要強(qiáng)的多。人的大腦對與圖像信息的處理速度要比識別文本要快得多。
長期以來,圖片都作為UI界面中最具有表現(xiàn)力的元素而存在,而最近幾年,插畫在UI中出現(xiàn)的比例越來越高,在許多地方都有替代圖片的趨勢。其實(shí)原因并不復(fù)雜,插畫比起圖片可控性更強(qiáng),更容易發(fā)揮創(chuàng)意,營造氛圍,傳遞信息。從內(nèi)容到技術(shù)細(xì)節(jié),插畫都在某種程度上超過現(xiàn)成的圖片。
在今天的文章當(dāng)中,我們聊聊插畫在UI設(shè)計(jì)中的運(yùn)用,探討一下它是怎么提升用戶體驗(yàn)的。
插畫的特點(diǎn)
實(shí)際上,現(xiàn)在我們所說的插畫(illustration)的詞根 illustrate 原本的含義是“澄清,說明”。在現(xiàn)代平面設(shè)計(jì)中,插畫是頗為常用的展示性元素,是視覺傳達(dá)的重要工具。插畫在設(shè)計(jì)作品中,常常用來引導(dǎo)、啟發(fā)和呈現(xiàn)信息,更有針對性地、視覺化地同用戶進(jìn)行交流。真正高效的插畫一定是有針對性的,易于識別的,并且能夠被不同的用戶輕松理解的。
想要讓插畫最大化地為用戶創(chuàng)造價(jià)值,你可以參考下面的四個范例:
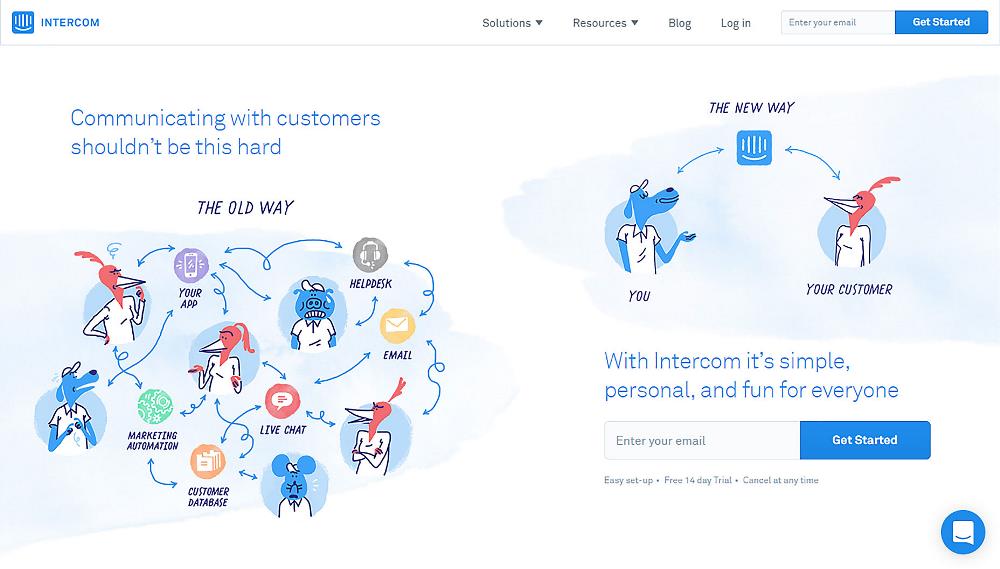
1、首頁插畫

好的網(wǎng)頁設(shè)計(jì)設(shè)計(jì)對于潛在用戶的影響是巨大的。許多用戶在判斷一個企業(yè)、團(tuán)隊(duì)或者品牌的優(yōu)劣的時候,他們的網(wǎng)站的優(yōu)劣是一個重要的判據(jù)。這也是為什么現(xiàn)如今網(wǎng)頁設(shè)計(jì)師們都在想盡一切辦法提升網(wǎng)頁的用戶體驗(yàn)。這一點(diǎn),網(wǎng)頁和現(xiàn)實(shí)世界是一樣的,好的第一印象往往源自于優(yōu)秀的視覺效果。吸引用戶,激發(fā)想象力,這樣才能和用戶構(gòu)建起緊密的關(guān)聯(lián)。獨(dú)特而傳神的插畫的價(jià)值就在這里,尤其是當(dāng)這些獨(dú)特的插畫呈現(xiàn)在打開率最高的網(wǎng)頁首頁上的時候。和品牌氣質(zhì)所匹配的插畫不僅能夠幫網(wǎng)站篩選用戶,而且能夠強(qiáng)化品牌屬性。
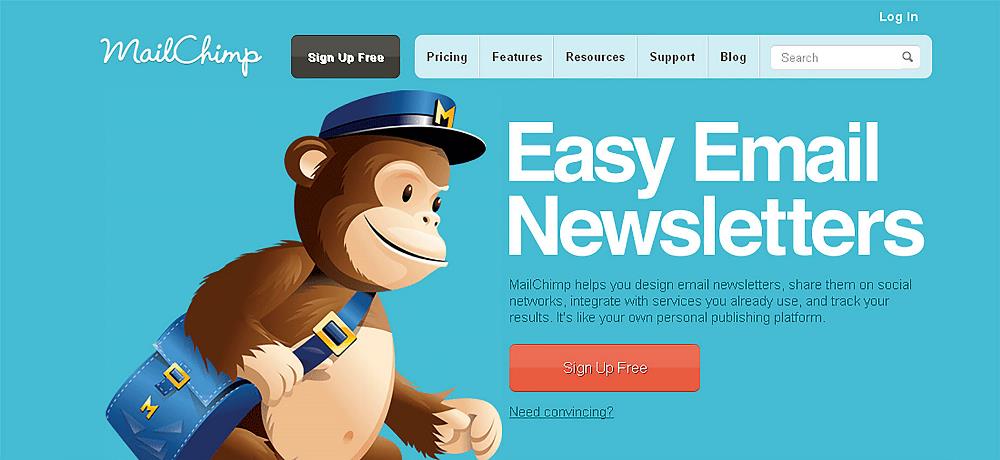
2、吉祥物

品牌所傳遞的感受、氣質(zhì)最好的落腳點(diǎn)就是品牌代言人和品牌吉祥物。吉祥物能夠讓虛擬的品牌調(diào)性更加真實(shí),作為品牌的外化表現(xiàn),吉祥物能夠讓品牌給人更加值得信賴的感覺,讓品牌更加富有吸引力。吉祥物的呈現(xiàn)形式很多,在網(wǎng)頁上,它通常是以插畫的形式出現(xiàn)的。吉祥物在UI界面中出現(xiàn),能夠賦予界面交互以生命力,保持用戶持續(xù)的注意力,成為整個用戶體驗(yàn)中無法忽略的重要元素,提升整體的參與度。
目前,電子郵件服務(wù)供應(yīng)商 Mailchimp 可能是借助吉祥物來提升用戶體驗(yàn)最成功的案例。Mailchimp 每個頁面上都有黑猩猩吉祥物 Freddie 扮演不同的角色,搞笑,甚至替代某個元素來強(qiáng)化互動,它的存在讓Mailchimp 的體驗(yàn)和用戶黏度都有了不小的提升。
優(yōu)秀的吉祥物是積極用戶體驗(yàn)的基礎(chǔ)。
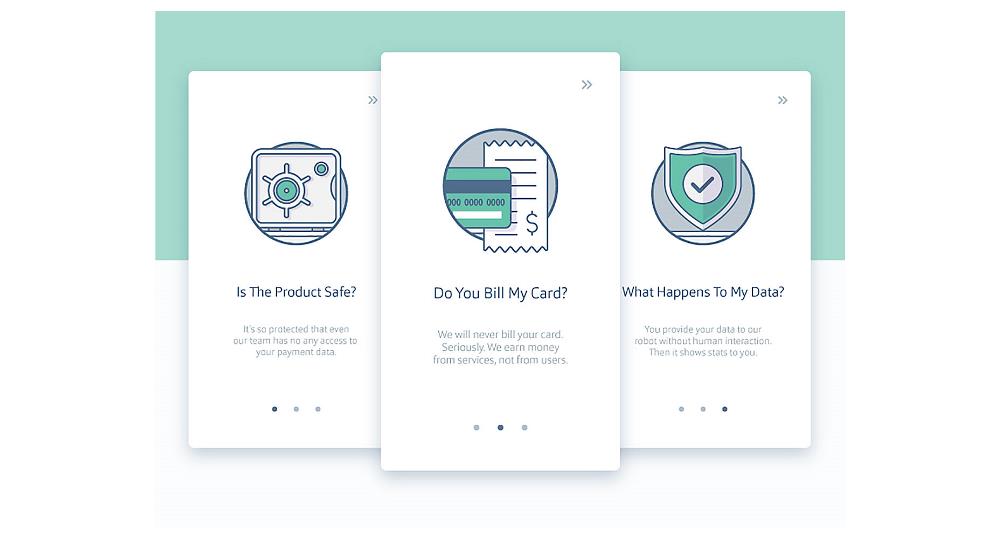
3、新手教程和新用戶引導(dǎo)流程

插畫還有一個重要功能,就是提供視覺引導(dǎo)。插畫能夠?qū)?fù)雜的概念簡化為易于理解的視覺信息,圖片比文字的吶喊更加響亮,這也是為什么插畫會常常運(yùn)用到新手教程和新用戶引導(dǎo)流程中來。
新手教程和新用戶引導(dǎo)流程常常會介紹應(yīng)用或網(wǎng)頁的主要功能、優(yōu)點(diǎn),插畫以圖形化的形式為用戶提供上下文環(huán)境,讓界面所要傳遞的信息更加明朗,幫助用戶明白如何執(zhí)行當(dāng)前步驟,怎么進(jìn)入下一步。當(dāng)頁面或者APP采用極簡設(shè)計(jì)的時候,界面搭配一幅簡單的插畫來傳遞關(guān)鍵性的信息,不需要太多的文本就可以了。
富有吸引力的插畫和強(qiáng)互動性的功能讓剛剛進(jìn)入新用戶引導(dǎo)流程的用戶對APP產(chǎn)生興趣,從中感到快樂的用戶會更加渴望使用APP。到了現(xiàn)在這個時間點(diǎn),插畫和動效往往會搭配起來使用,達(dá)到最大化的效果。
使用插畫能將一個漫長無聊的教程變?yōu)橐欢斡腥さ穆贸獭O啾扔趶?fù)雜的文本解釋,圖像、插畫和動效能讓用戶更輕松吸收和理解。即使你不會繪制復(fù)雜的插畫,簡單的漫畫也能夠達(dá)到類似的效果。
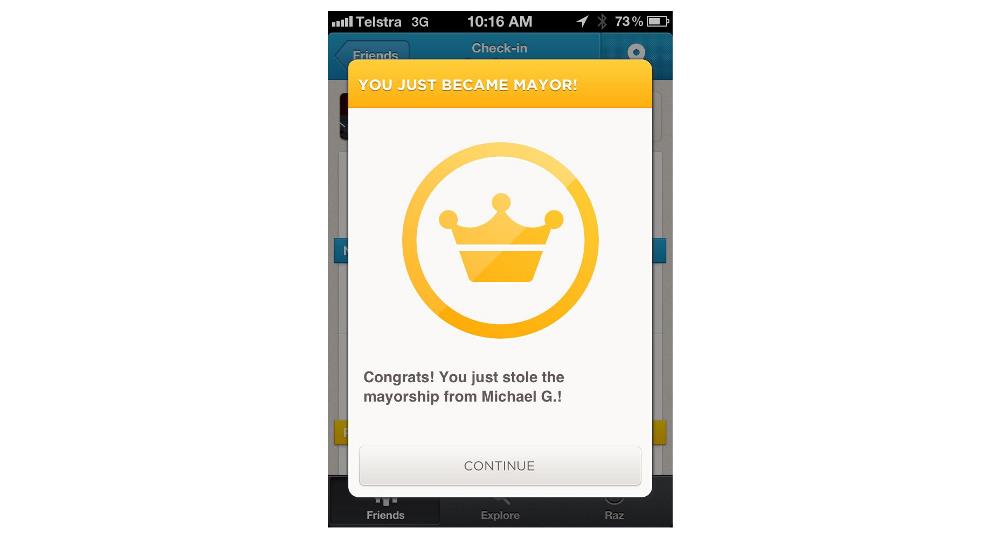
4、獎勵界面插畫

對于游戲我們這代人應(yīng)該有所接觸,甚至非常熟悉。幾乎每個游戲在達(dá)成成就、闖過關(guān)卡之后,都會出現(xiàn)獎勵界面,“解鎖成就”這個詞就是由此而來的。解鎖成就為什么對于用戶這么重要呢?一方面,緊張的游戲過程帶來的成就感讓用戶感到快感,另一方面,解鎖成就的獎勵界面能夠給用戶一種屏幕背后有個真實(shí)的人在為他們慶賀。這是一種情感上的交互。
獎勵機(jī)制的核心在于,通過積極的情緒刺激來建立情感聯(lián)系。這種積極的情緒激勵嚴(yán)格意義上算是情感化設(shè)計(jì)的范疇,情感上的引導(dǎo)會讓用戶關(guān)注到他們想看的內(nèi)容,或者讓他們看的內(nèi)容,部分應(yīng)用的缺陷甚至可以被用戶所忽略。
成就徽章是成就系統(tǒng)中最常見的元素,一系列設(shè)計(jì)精巧的徽章圖標(biāo)加上游戲和用戶互動,能夠讓用戶逐步沉迷到這套體系當(dāng)中。
精致的插畫出現(xiàn)在成功狀態(tài)的頁面當(dāng)中,能夠讓你的用戶感覺到被重視。


