本篇文章將介紹一些關于字體的基礎知識,主要會介紹一些常見術語的含義還有英文、中文字體常見的分類方式,另外簡單介紹一下各平臺下字體渲染的相關的問題,還有標點使用和排版規范。
術語
字形和字體
不得不說 Font 與 Typeface 即是在英文中也有很多混用的地方很難分清,也常常被混用,現在通常被翻譯為“字體”的 Font 在傳統印刷界是指特定尺寸、特定字重、字偶間距等信息 的一種 Typeface,比如 “尺寸14pt,字重為 Bold 的 Helvetica ” 就是一個 Font,而這里的 Helvetica 就是它的 Typeface 。不過現在 Font 的所指定的通常不再包括尺寸了,因為與鑄模的時代不同了數字字體尺寸可以很輕易的改變。
Typeface 的另一個稱呼是 Font family(字族),這個詞實際上比 Typeface 更好理解且不容易混淆,能很明顯的表達出 Font 是 Font family 的子集的意思,所以在 HTML & CSS 的標準中使用的是 Font family(字族)。簡單來說 “Helvetica” 是一個 Typeface ,而指定具體的字重: “Helvetica Bold” ,這就是 Font 了。
還有一個概念是 Glyph ,它表示的是字的某種寫法或者說字體的“骨骼”,比如字母 a 和 ɑ 就是 Glyph 不同,涙 – 淚、強 – 強也是 Glyph 的不同。
而 Font 、Typeface 和 Glyph 在中文里的翻譯就亂七八糟了,按照國家標準(GB/T 16964)應該是:

然而,在實際使用上字體和字型混亂不堪,常常把 Font 稱為字體,而字型和字形更是常常搞反。而常用民間稱法的是把 Font 稱為字體, 不用 Typeface 而是使用 Font family 即字體族,再把 Glyph 稱為字形或字型。這種稱法實際上比標準翻譯更加流行。
羅馬體與意大利體
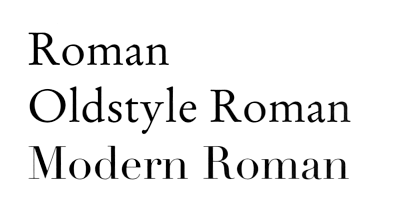
Roman 指的就是襯線體,這個稱呼是因為襯線的起源于羅馬時期的碑刻。由于通常都把襯線體作為正文字體,所以很多場合下,Roman 就變成了正文字體的代名詞。
而 Italic(意大利體)最早是指意大利使用的一種手寫體,而后來 Italic (意大利體)常被用作斜體與正文的羅馬體搭配,成為了斜體的代名詞。另外一種斜體的稱呼是 Oblique (單斜體、仿斜體)也被稱為 Slanted,這通常是指直接把正文字體做傾斜處理產生的斜體,而 Italic (意大利體) 則是特別設計的與正文相差較大的斜體。

Roman 羅馬

同一字體(Adobe Garamond)的 Italic(意大利斜體)與 Oblique(單斜體)
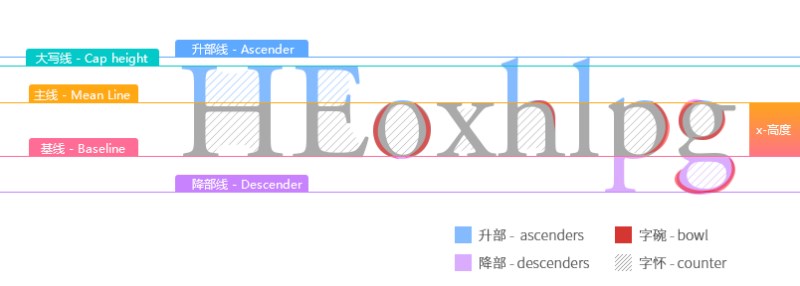
字體結構

字間距、字偶間距與等寬字體
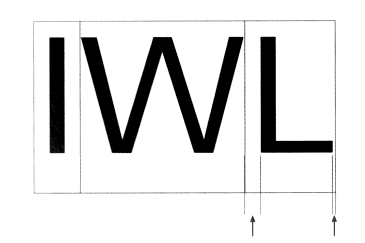
字間距(Spacing)顧名思義是字符間的距離,在實現上就是字符圖形外邊界框的尺寸和字符在方框中的位置。

字間距 -《西文字體》
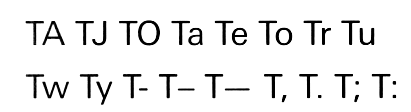
字偶間距(Kerning)也被稱為字距調整,是在字間距的基礎上,為實現不同字偶(一對字符)可以有不同字間距的調整值。不同的字母有不同的外形,所以字體只有同樣的字間距是不協調的,比如“AH”間是標準的字間距,而“AV” 由于 V 和 A 的形狀,其位置可以重疊,所以需要負字偶間距才能達到協調的外觀。字間距和字偶間距都是一個字體的組成部分,并且字偶間距需要為很多字偶準備。


一套字體中的多個字偶 -《西文字體》
另外有字距的概念就是等寬字體(Monospaced)與比例字體(Proportional)了,比例字體就是上面說的按字符外形設置有不同字距的字體,這種字體外形協調,可讀性好。而等寬字體(Monospaced)是每個字字間距都相同的字體,其優點是可以很好的控制排版對齊,因此目前編程的代碼編輯器通常都會使用等寬字體(Monospaced)最為顯示字體。

字重與寬度
字重的劃分根據不同字體廠商各有不同,不同的字重稱呼也可以不一樣,常見的劃分如下:

另外還有窄字體:Condensed、寬體:Expanded、斜體:Italic、Slanted(通常指仿斜體)。
連字
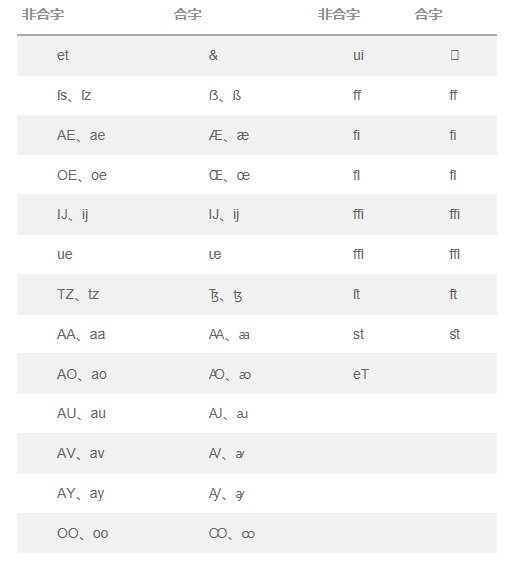
連字(Typographic ligature)也被稱為合字,源于手寫時的連筆,如“fi”的 i 上一點常與 f 的一鉤合并。傳統英文印刷常會使用連字,而 1970 年代照相排版流行之后就很少使用連字了,而且由于顯示屏的分辨率有限,是否連字差別不大,所以現在不是很流行使用連字。
連字的實現方式有兩種,一是字體的 PostScript 連字功能,這需要排版或顯示軟件支持,另外是使用合字字符,如:


字面率、中宮、重心

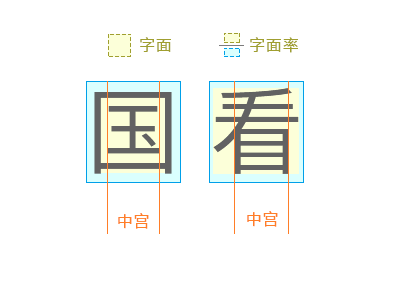
字面率、字面、中宮、重心是常見描述中文字體外觀特點的屬性。字面是相對于字體的外框而言字體實際尺寸的范圍,同樣字號下不同字體字面大的實際尺寸會更大。
字面率是字面與外框內尺寸的比值,一般簡體中文字體有 92 % 左右的字面率,日文字體漢字通常字面率要高一些,94 %左右,相對而言,日文字體漢字更追求平均和較大的字面率。
中宮是漢字主要結構的大小,類似于英文字體的 x 高度。中宮大小可以用來評判字體的松緊程度,中宮分橫向和縱向,不過通常看橫向的中宮尺寸就夠了。
重心是字體另一個主要的外觀屬性,是字體的視覺中心點,一般字體重心是位于中上部分。
英文字體
字體分類
英文字體的分類方法有許多種,不同的分類法側重點不同,這里介紹常見的傳統分類法“ Vox-ATypl 分類法” 和數字字體時代具有代表性的 typekit 網站的字體分類方法,還有按年代劃分(主要參考《西文字體》)字體的方法。
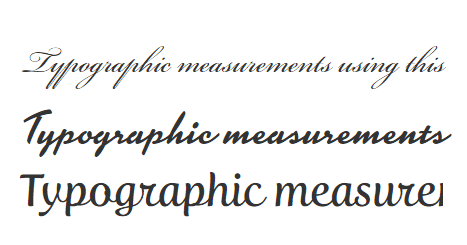
typekit 分類法
Sans-Serif 無襯線

Serif 襯線

Sleb-Serif 粗襯線體

Script 書法體

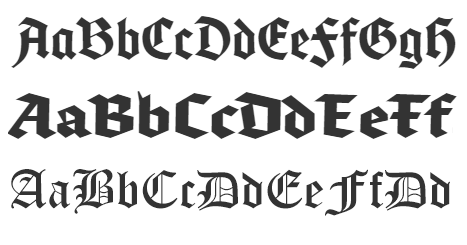
Blackletter 哥特黑體

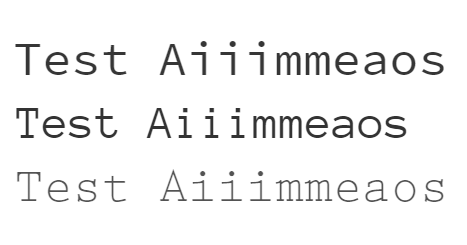
Monospace 等寬字體

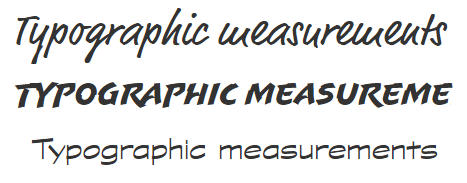
Hand 手寫體

Vox-ATypl 分類法
Classicals 古典

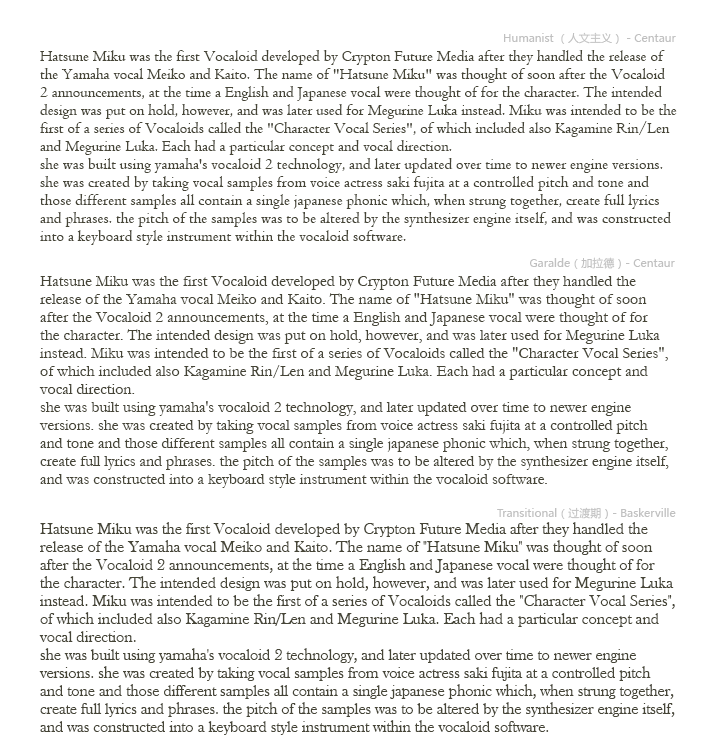
古典字體分為人文主義體 (Humanist),加拉德體(Garalde)和過渡體(Transitional),他們的特征是有著類似三角形的襯線

可以看到人文主義的字體 x 高度明顯小,大寫字母比小寫字母高許多。
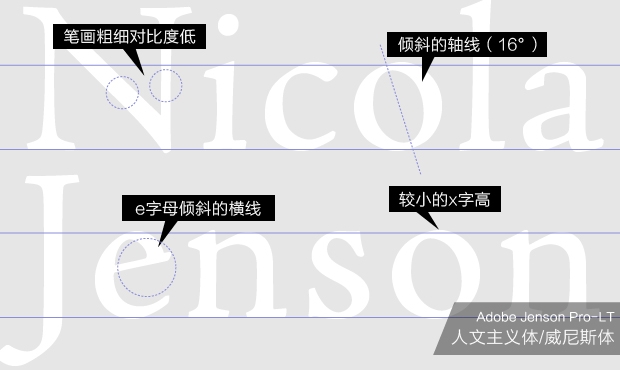
Humanist 人文主義字體

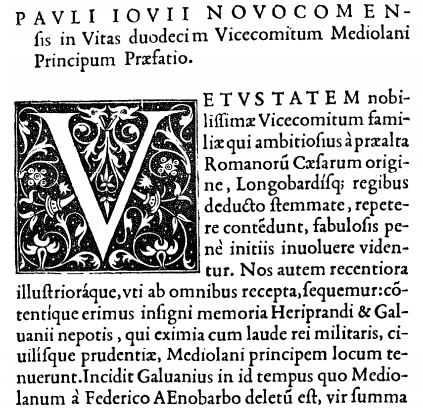
人文主義字體是文藝復興時期的興起的字體,流行于當時文藝復興的中心意大利,所以也被成為威尼斯式 (Venetian) 字體。
人文主義字體以當時作家的手寫字體為參照,所以保留有很多手寫的特征,比如傾斜的 e、c、o。還有較小的 x 高度。
e、c、o 的軸線傾斜
筆畫粗細差別不大
x 高度較小
代表字體有:Centaur、Cloister old style
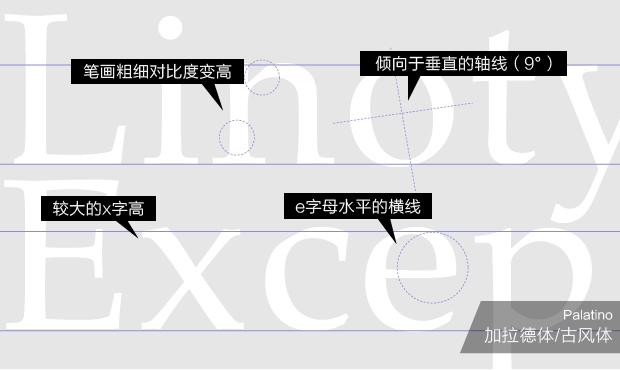
Garalde 加拉德體

加拉德體的名字(Garalde)是來源于 2 個設計師:Claude Garamont 和 Alde Manuce。這種字體也被稱為“古風體”或“舊風格”字體。
這是一種比較中庸的字體,其去掉了很多手寫特征,e 的軸線完全垂直了,o 和 c 的傾斜也很小,x 高度也較高,字體的比例較均衡,所以很適合作為正文排版使用。
e 軸線完全垂直,o、c 軸線略微傾斜
筆畫粗細差別不大
x 高度較大
代表字體有:Garamond、Bembo
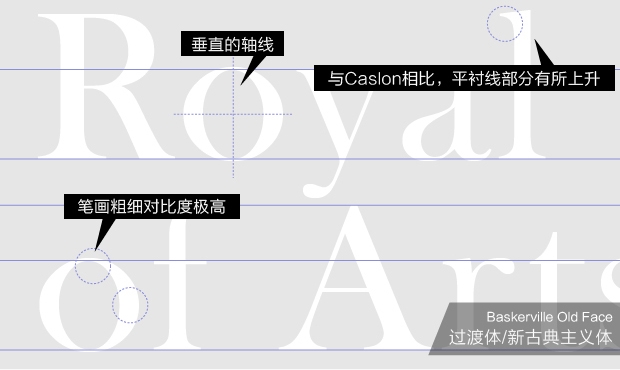
Transitional 過渡期體

過渡時期是指法國大革命、美國獨立的 18 世紀啟蒙時代(Age of the Enlightenment),這種字體也被稱為新古典主義字體(Neoclassical)。
這種字體的幾乎完全拋棄了手寫特征,襯線幾何化為十分規則的曲線。而且其筆畫粗細相差極大,細處特別細,粗處特別粗,這讓它并不很適合作為正文字體。它適合的是有足夠尺寸來展示其流暢典雅曲線的場合,比如標題或者 LOGO。
垂直的軸線
強烈的筆畫粗細對比
襯線曲線平滑
代表字體有:Baskerville、Times Roman
Moderns 現代

Moderns(現代)字體的特征
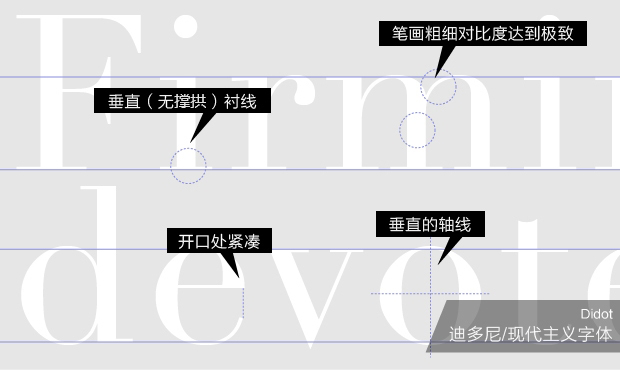
Didone 迪多尼

Didone(迪多尼)字體的最大特征就是極細的無撐拱襯線,也被稱為發絲襯線(hairline-serif),與 Transitional (過渡期字體)相比有更高的筆畫粗細對比,字母開口閉合處也更緊湊。這種字體不是很適合作為正文排版,它需要較大的展示空間。
極細的發絲襯線(hairline-serif)
筆畫粗細對比達到極致
字母開口處緊湊
代表字體有:Didot、Bodoni
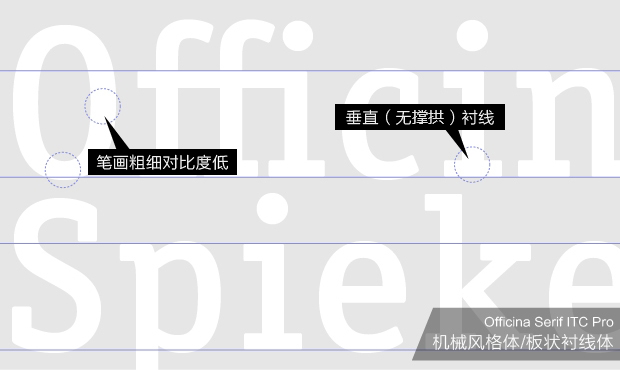
Mechanistic 機械風格體

Mechanistic (機械風格)也被稱為 slab serif (粗襯線、厚板、板狀襯線)體,其最大的特征就是粗厚的無撐拱襯線。通常 Mechanistic 風格的字體筆畫粗細對比低,且很粗,曲線也很生硬。
無撐拱(支架)的粗厚襯線
筆畫粗且粗細對比低
曲線生硬
代表字體:Clarendon、Rockwell
Lineals 線體

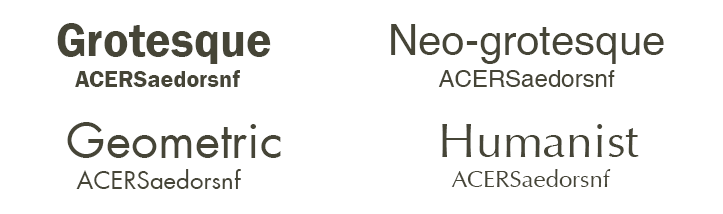
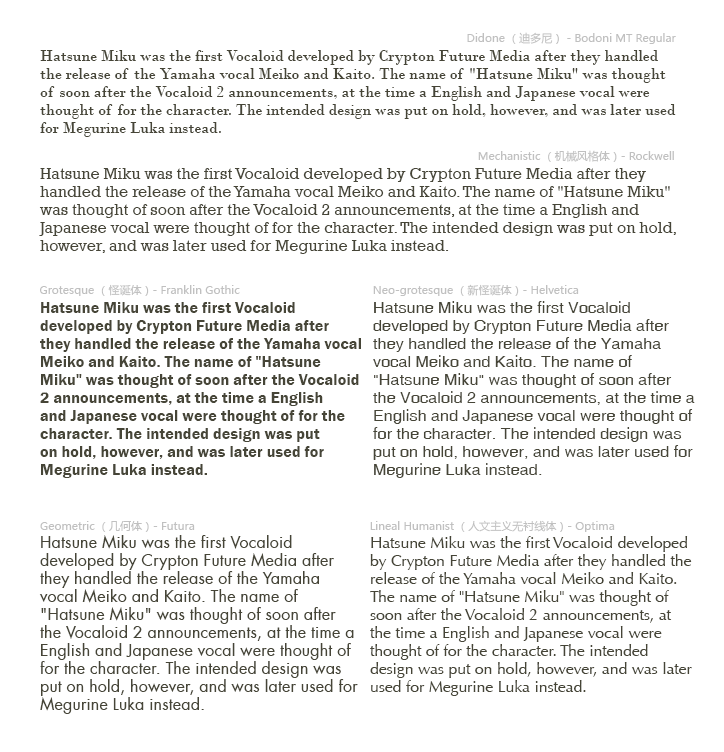
線體更常見的名稱是:sans-serif(無襯線體)和 gothic(哥特體)。其是現代字體的代表,其特征就是沒有襯線,所以它還有很多子類別:Grotesque (怪誕體)、Neo-grotesque (新怪誕體)、Geometric (幾何體)、Lineal Humanist (人文主義無襯線體)。
由于 Grotesque(怪誕體)是最早的無襯線體,所以很多地方也把無襯線體稱為 Grotesque(怪誕體)或 Grotesk(德語怪誕體)。

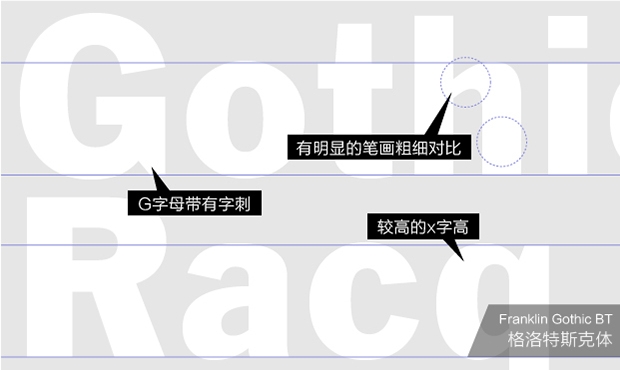
Grotesque 怪誕體

怪誕體是最早的無襯線字體。也被直接稱為歌德體或者音譯為格洛特斯克體。
它沒有襯線并且筆畫極粗還有明顯的筆畫粗細對比,通常只會用在標題或者大尺寸場合。
G 字母有字刺
筆畫粗細對比明顯
較高的 x 字高
代表字體:Monotype Grotesque、Franklin Gothic
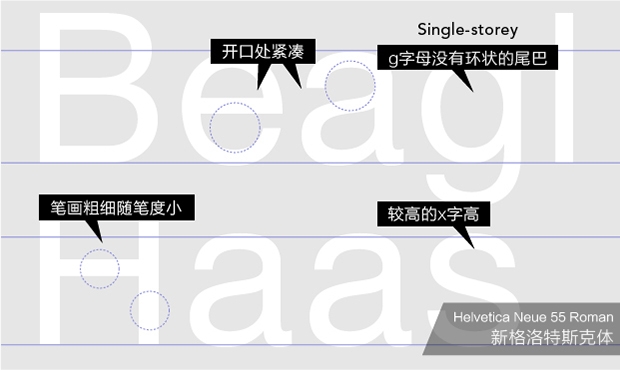
Neo-grotesque 新怪誕體

新怪誕體是最常見的無襯線字體了,其筆畫粗細變化小、開口處緊湊、X 字高較大、曲線柔和很適合最為正文字體,有名的 Helvetica 就是新怪誕體的代表。
筆畫粗細變化小
X 字體高度大
曲線柔和
代表字體:Universal、Helvetica
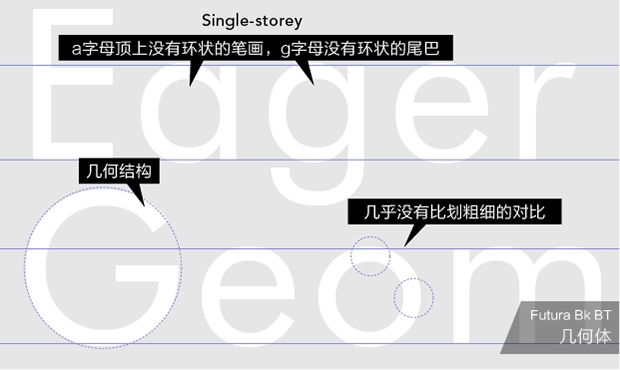
Geometric 幾何體

如其名是遵循幾何形式來制作的字體,極具現代感,不適合作為正文字體,著名的 Futura 就是幾何字體。
由幾何結構構成外形
筆畫粗細對比小
代表字體:Futura、Eurostile
Lineal Humanist 人文主義無襯線體

和經典的人文主義字體相似,人文主義無襯線字體也留有手寫的特征,雖然沒有襯線但是筆畫有裝飾線的粗細變化,作為正文時會又類似襯線體的效果。
有裝飾性的筆畫粗細變化
代表字體:Gill sans、Optima
Calligraphics 書法體
相比上面那些字體,書法體外形更加多樣,
Glyphic 雕刻體

雕刻體來自于雕刻和鐫刻的字母。雕刻體是最早的字體,只有大寫字母(不過現在的雕刻體字體都會配上小寫字母),許多雕刻字體看起來可以被分類為襯線字體。
Blackletter 哥特黑體

Blackletter 由于流行于哥特時期(12世紀 ~ 14世紀末) 所以常被稱為 Gothic Script(哥特手寫體)或者 Old English Script(舊英文手寫體),要注意的是國內很多地方直接把 Blackletter 翻譯成哥特體或者黑體,這很可能產生誤解,實際上在字體領域有一段時間 Gothic(哥特體)代表的無襯線的字體,雖然目前在英文中幾乎不用 Gothic 代表無襯線體了,但是在日本和韓國還流行用 Gothic 代表無襯線字體,比如 Franklin Gothic 和 Windows MS Gothic。而“黑體”在中文字體中也是指無襯線體, 所以為做區別最好稱其為“哥特手寫體”或者“哥特黑體”。
這種字體在德國使用到了二戰時期,所以一般也認為 Blackletter 是德國標志性的字體,所以它還有個德文翻譯過來的名字:Broken Letter(破筆字體)。
代表字體:Walbaum Fraktur、Monotype Engravers
Script 書法體
Script (書法體)也可以稱為草體。

代表字體:Shelley、Mistral
Graphic 圖形字體

圖形字體從本質上來說就是不屬于其他類別的展示字體。它可以是用毛筆、鋼筆等任意工具來書寫或設計。如果這個字體不是無襯線字體或者襯線字體,那它可能就是圖形字體。
代表字體:Albertus、Trajan
Gaelic
另外還有一種 Gaelic(凱爾特體),主要在愛爾蘭使用,通常不會用到。
年代劃分
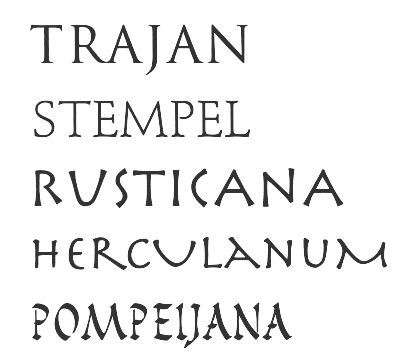
公元前 ~ 四世紀(古羅馬)

這個時期的代表字體是古羅馬帝國的雕刻體(Glyphic ),由于這個年代小寫字母還沒發明出來,要表現這個時代的氛圍最好使用全大寫。
代表字體:Trajan、Stempel、Rusticana、Hercvlanum

四 ~ 五世紀

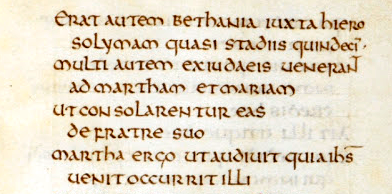
這個年代的代表字體是 Uncial(安色爾) 體,這是主要書寫在羊皮紙上的字體。Uncial 原意為“一英寸高的文字”,因為當時羊皮紙昂貴,所以當時這種字體高度小字距小,不過當代的數碼字體都有了合適的字距。雖 Uncial 體流行于四、五世紀,不過直到八世紀作為書寫圣經的主要字體。
代表字體:Omnia、Hammer Unziale789年,

九世紀(中世紀)

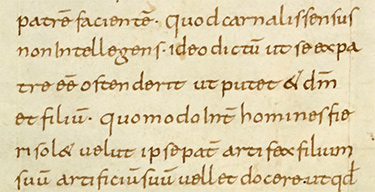
Carolingian(卡洛林) 是卡洛林王朝時期興起的字體,外形上已經與現代的英文字體差不多了,也開始大小寫成對使用了。查理曼時期(789年),為保證抄本內容的準確性,把抄寫字體統一為 Carolingian minuscule (卡洛林小寫字體),讓其成為了中世紀最具代表性的字體。
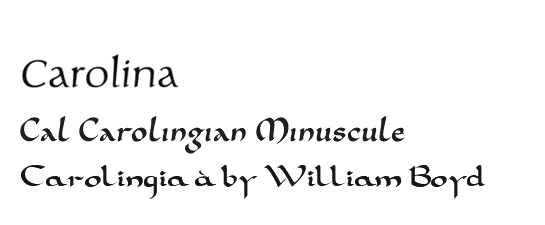
代表字體:Carolina、Carolingian minuscule、Carolingiaby William Boyd

十三 ~ 十四世紀

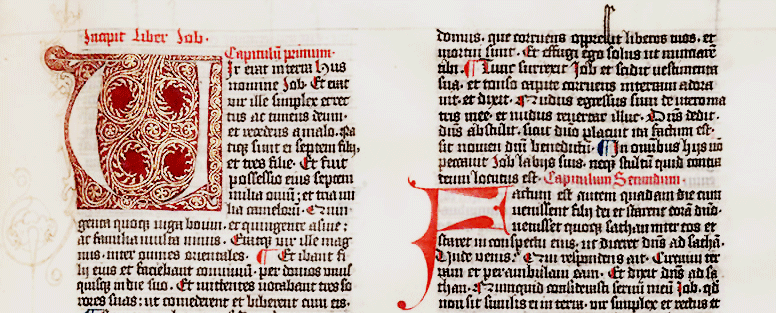
這個時期主要的字體是帶有明顯平頭筆書寫特征的 Blackletter (哥特黑體)。
代表字體:Duc De Berry、Notre Dame、Alte Schwabacher、Wihelm Klingspor Gotisch

十四 ~ 十五世紀(文藝復興)

文藝復興時期是人文主義字體興起的時期,相比過去的字體 x 高度更低了,而且意大利斜體開始流行。另外文藝復興時期還有復古的潮流,古羅馬時期的字體也備受尊崇。
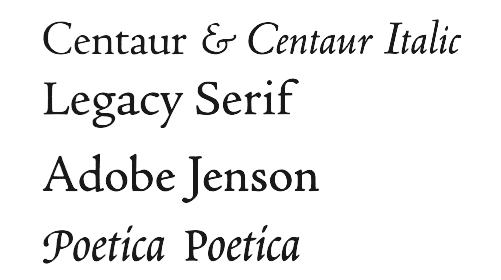
代表字體:Centaur、Legacy Serif、Adobe Jenson、Poetica

十六 ~ 十七世紀(巴洛克)
巴洛克(Baroque )時期字體的特點是精致的襯線和筆畫粗細對比度較高,也就是 Garalde (加拉德體)的特征。另外這個時期有夸張字花的手寫體也很有代表性。
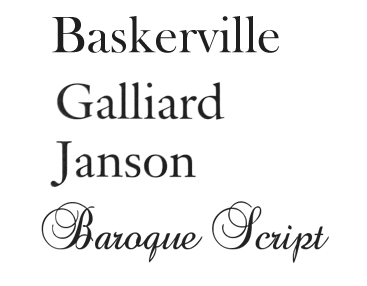
代表字體:Baskerville、Galliard、Janson、Baroque Script

十八世紀(洛可可)

這個時期的洛可可藝術(Rococo)風格盛行,其最具代表性的字體風格就是細膩柔媚、曲線大膽的各種手寫體。而得益于印刷技術的提升,字體越來越注重對細線條的表現,Didone( 迪多尼)風格的字體也由此誕生。
代表字體:Snell Roundhand、Shelley Script、Linoscript、Cochin、Linotype Didot

十九世紀(維多利亞)
這個年代的代表字體是報紙、廣告中使用的各種夸張的裝飾字體。另外無襯線體也在此時開始廣泛使用。
代表字體:Thorowgood、Egyptian、Hawthorn、Carlton、Bernhard、Franklin Gothic

二十世紀
二十世紀以來的字體多樣性極其豐富,很難說那一種能代表一個年度,不過也有 Helvetica 這樣的經典的字體。

部分字體圖片出處:《西文字體》
中文字體
字體分類
歷史劃分
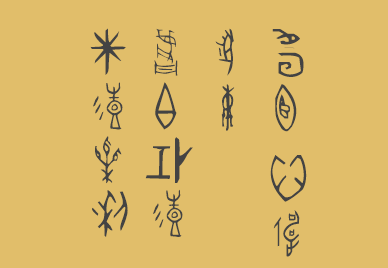
甲骨文

商周時期的文字形式。
作為字體(字庫)目前使用的最廣的是“北師大甲骨文體”,另外還有臺灣中研院甲骨文體、香港中文大學漢達文庫的 ics3.ttf、日本文字鏡研究會的 Mojikyo font 等。
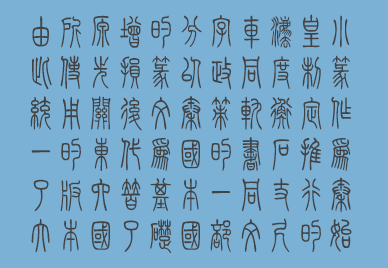
篆書

春秋戰國時期的代表文字。是秦始皇統一六國后以小篆為全國的官方字體。
常用字體:漢儀篆書、方正小篆
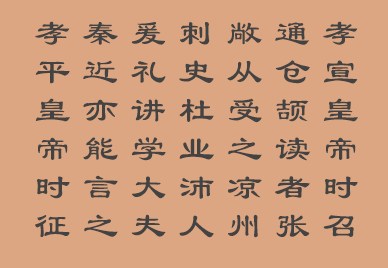
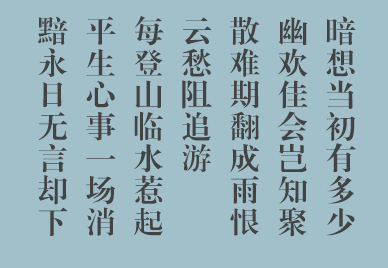
隸書

漢朝的代表字體。隸書在秦朝就已誕生,不過到漢朝才成為主流,所以也被稱為“漢隸”。
隸書筆畫粗細變化小、較平直,外形扁平、工整、莊重。講究“蠶頭燕尾”(起筆凝重,結筆輕疾)、“一波三折”(線條運筆變化)。
常用字體:漢儀隸書、華文隸書、蒙納小隸
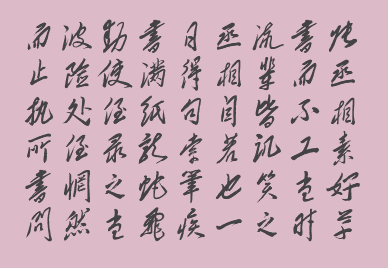
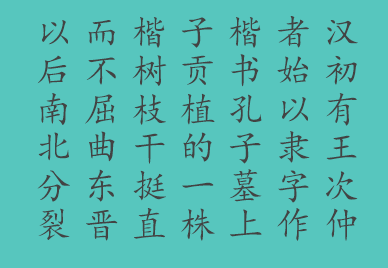
草書

草書源于漢代初期。
草書源于書寫潦草的隸書,主要分為章草、今草、行草、狂草。草書有大量字形的簡化、連筆,較難辨認。并且通常有一定傾斜。
常用字體:方正大草、方正黃草、葉根友疾風草書、白舟草書、 奔行かな
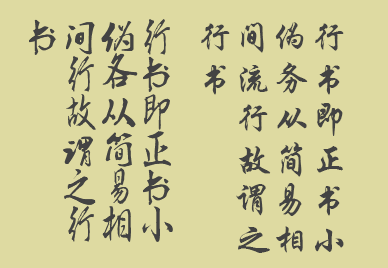
行書

行書源于東漢時期。
行書發展源于隸書,是介于楷書、草書之間的一種字體,分為“行楷”和“行草”,“行草”較“行楷”筆畫更加奔放,更近似草書。相比草書,行書只是在隸書的基礎上更加突出筆畫的變化,筆畫間增加了“游絲”,字形構成基本不變,沒有草書那樣較顯著的簡化、連筆和傾斜,能很容易的辨認。
常用字體: 華文行楷、漢儀行楷、DF行書體、王漢宗中行楷、方正硬筆行書、金梅草行書、方正字跡-呂建德行楷
魏碑體

魏碑體是北魏的代表字體。
魏碑體階與隸書與楷書之間,相比隸書,不像隸書那樣粗扁,相比楷書筆畫粗細變化又更為明顯。獨特的特征是撇捺會向兩側伸展,收筆前有明顯粗頓以及抬峰,使整個字形穩重中又略顯飛揚。
很多時候也會把魏碑體當成楷書的一種。
常用字體:華文新魏、方正魏碑、漢儀魏碑
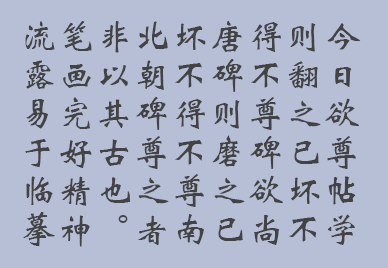
楷書

魏晉、南北朝時期到唐朝的代表字體。大體可分為早期的“魏碑”和后期的“唐楷”。
楷書始脫于隸書,沒有隸書那么粗扁,筆畫帶有明顯毛筆書寫痕跡,“橫”依然明顯的左低右高。
在常見的中文排版中,楷體有類似西文中 Italic(意大利體)的作用,即宋體作為正文,而楷體作為強調、引用字體。
常用字體:華文楷體、方正新楷體、漢儀全唐詩、方正蘇新詩柳楷、方正宋刻本秀楷
宋體

明朝的代表字體,起源于宋朝。
宋體雖稱為宋體,但在宋朝并不流行,反而在明朝更為常見。由于歷史原因在大陸稱為宋體,港臺和日本則稱其為“明朝體”。
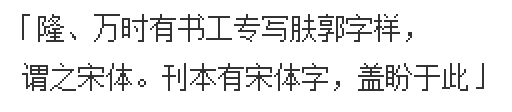
宋體始源于宋代的印刷字體,當時以木板作活版印刷,為順應木的天然紋理,筆畫直橫平豎直、橫細豎粗,起落筆有棱有角(有明顯襯線),字形方正。所以也被稱為“匠人體”。
由于宋體橫細豎粗的特征,很適合豎排,而現代排版通常都是橫排,所以現在常用的宋體筆畫橫豎筆畫對比會比傳統宋體略低。
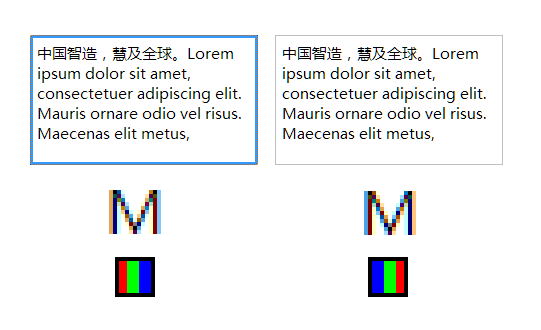
另外由于 Windows 中自帶的宋體(中易宋體)12~14 pt 大小時顯示的是點陣字體,常有人以宋體代稱為點陣字,實際 2 者并沒關系。

中易宋體 12~14 pt 會顯示為點陣字體
常用字體:漢儀書宋、游明朝體、小塚明朝 Pro、ヒラギノ明朝、リュウミン(Ryumin Pro)、方正新書宋、方正雅宋、方正宋體、方正新報宋、造字工房刻宋、蒙納長宋
仿宋體

可以代表宋朝的字體。
仿宋體是仿制南宋臨安陳起陳宅書籍鋪出版的書籍的字體,于實際興盛于明朝但被叫做“宋體”的宋體來說更能代表宋朝的字體風格。在日本直接稱其為“宋朝體”。
仿宋實際是有明顯楷體風格的印刷體,筆畫較直,但不如“宋體”那樣完全直來直去,“橫”依然帶有楷書的左低右高特征,筆畫粗細沒有宋體的橫細豎粗,而是較為平均。
常用字體:方正仿宋、文悅古體仿宋、蒙納仿宋
清朝體

清朝的代表字體應該說是楷書,隨著雕版印刷技術的提升,印刷字體相比宋體有了更多表現筆畫的特征。清朝字體的一個特征是中宮普遍較緊湊,不過和其他楷體來說沒有決定性差別,所以“清朝體”的稱呼在國內并不多見,反而在日本比較常見。
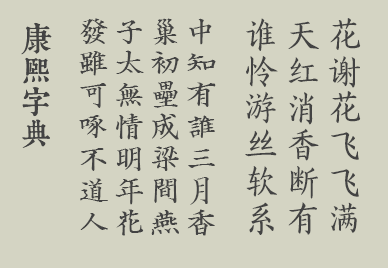
清朝體有代表性的字體有仿照揚州詩局刊行的《全唐詩》而作的全唐詩字體,還有清朝官刻體,另外還有前些年在平面設計領域用到爛的康熙字典體,不過康熙字典體的流行和清朝體關系不大,主要是因為其掃描古籍錄入的斑駁字跡。
常用字體:康熙字典體、漢儀全唐詩、弘道軒清朝體、 欣喜堂清朝官刻體、 DF古籍木蘭A
黑體

二十世紀中期以來的代表字體。
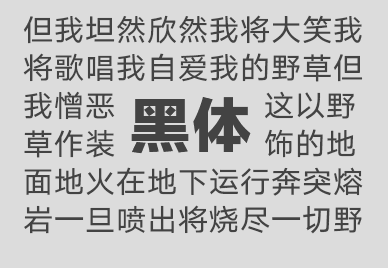
黑體即是無襯線的中文字體,沒有裝飾用的襯線,簡化筆畫特征,筆畫粗細差別極小。也被稱為等線體、哥特體(日本叫法)。最早是日本依據西文無襯線體而作的中文無襯線體,后傳入中國(吳竹體),最早只是作為粗大的標題字體,所以被稱之為黑體。
黑體是目前屏幕顯示的首選字體。
常用字體:思源黑體、中易黑體、方正蘭亭黑、冬青黑體、方正等線、方正幼線、 方正纖黑、漢儀旗黑、小塚ゴシック、游ゴシック 、信黑體、微軟正黑體 (蒙納)、微軟雅黑體(方正)、方正悠黑簡、メイリオ、蘋方
風格字體分類
上面是中文字體的主要劃分方式,有些字體在其基礎上又獨特的風格,自成一體。
綜藝體

綜藝體是黑體的變種,通常用在廣告、標題上。字面極大、追求盡量將空間充滿。
常用字體:創挙蘭、方正綜藝、漢儀綜藝、造字工房力黑、造字工房版黑
圓體

圓體也是黑體的變種,最早在秀英舎的『活版見本帳』(1914年)中出現,早期流行的圓體是石井丸ゴシック體(1956)。
圓體的特征在于筆劃的末端與轉角呈圓弧狀。因此圓體不但具有黑體清晰易讀的優點,而且也予人較柔和的感覺。國內更加常見的幼圓體是圓體的一種,是筆畫更加細的圓體。
常用字體:蒙納幼圓、DF丸ゴシック體(華康圓體)、あいこフォント、方正圓體、造字工房悅圓
宋黑體

宋黑體是介于宋體和黑體之間,帶類似宋體的襯線和黑體筆畫特征的字體,和普通的的粗筆畫宋體的差別是:粗宋體會有明顯的“橫細豎粗”的筆畫粗細對比,而宋黑體沒有。
常用字體:方正宋黑、銳字云字庫宋黑體
圓宋

圓宋是基于宋體的變體,相當于圓體之于黑體。在日本被稱為“丸明朝體”。相對于圓體,其有宋體的特征:筆畫有“橫細豎粗”的粗細對比、帶有襯線。而相對于宋體其襯線圓滑,雖有宋體的筆畫特征但把棱角都做了圓化,字體結構方正,但細節圓潤,有馬克筆書寫的感覺。
常用字體:丸明オールド、漢儀潤圓、方正秉楠圓宋
姚體

姚體通常認為是原中華書局聚珍部主任姚竹天于民國時期設計,上海解放日報社高級技工姚志良在二十世紀 50 年代改刻的字體。也有說法是姚體跟姚竹天的關系是誤傳。姚體興盛于中國大陸的 60、70 年代,被用作報紙標題、宣稱標語和招牌的字體。至今仍能在很多城市的車站中見到姚體的站名。
姚體是結合了宋體和黑體特征的字體,一般歸類為黑體的變種。其特征是像宋體一樣的直線筆畫和“橫細豎粗”的粗細對比,但沒有宋體的襯線,但有明顯的喇叭口和筆畫出頭作為裝飾,最明顯的莫過于豎長的字形和縱向的筆畫走向。
常用字體:方正姚體、蒙納小姚
金文體

這個金文體并不是指中國古代的金文,而是一個在日本流行的字體,實際上類似于篆書體,其特點是垂直延伸的字形,并且字的下半部分看起被拉長,有類似篆書的筆畫曲線。這種字體看起來既有有古典氣息,又有現代、神秘的感覺,非常多的用在日本科幻、魔法風格的小說、漫畫、動畫產品產品的標題和海報中。
常用字體:華康金文體(DFP金文體)、DFP金文體うめ
其他字體
繪文字 emoji
繪文字(emoji)最早是在 1998 年左右出現在日本 NTT DoCoMo 公司的 i-mode 手機中的功能。

最早的 au 絵文字

把文字和圖形穿插日本自古就有:日本江戶時代的判じ絵(畫迷)
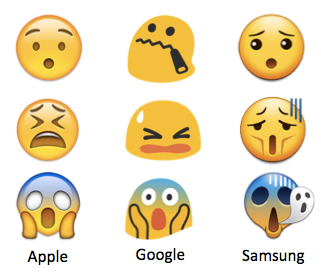
繪文字(emoji)是以一個字符表示一個圖形的方式表達信息,每個繪文字(emoji)其本質是一個特殊字符,2010年10月發布的 Unicode 6.0 中首次把繪文字(emoji)編入其中,往后每次 Unicode 更新幾乎都會增加新的繪文字(emoji)。每個繪文字(emoji)字符雖然都有指定的意義,但是實際外觀取決于使用的字體,而各個平臺使用的字體并不相同:

各個平臺對 的支持情況可以參考: Can I Emoji,各個平臺上繪文字(emoji)實際外觀可以查看: emojipedia。要注意的是繪文字(emoji)和顔文字(かおもじ、Emoticon、表情符號)是指定不同的東西,顔文字是指如: :-) _(:3 」∠)_ ^_^ 這樣用普通字符組成特定外形來表達表情或動作的文本。其使用的是普通字符,而不是特殊的字符,所以顔文字有更好的通用性,是 ASCII 藝術的一種形式。
Dingbat 字體與 Icon-font
雖然現在流行的繪文字(emoji)形式的圖形字符起源于日本的手機,不過把圖形用在字符中,早在數字時代之的印刷業就有了,活字時代就有用來裝飾文本的 fleuron(花邊) ,后來也出現了 Dingbats (裝飾符號、雜錦字體),其中最有名和使用最廣的是 1971 年的 Zapf Dingbats ,在 Zapf Dingbats 中主要還是用在傳統印刷品中的標志或裝飾性符號,不過小圓臉表情?已經出現了。而 1990 年隨 Windows 3.1 發布的 Wingdings 和后來發布的其 web 版本 Webdings (網頁核心字體之一)有了更多現代的圖形比如心型和眼睛 。

Zapf Dingbats (部分)

Wingdings
Dingbats 字體也被稱為 Pi 字體,一般名字中帶 Pi 的就是 Dingbats 字體。而當今流行的 icon-font 技術就是他們的繼承者,例如網頁中常用的 Font Awesome、iconfont.cn 都是一種 Dingbats ,這種技術可以方便的在網頁或者文本構成的用戶界面中加入圖形標志,而且由于是字體,所以這是當前(支持 Svg 等矢量圖形顯示技術的地方還不多)最方便的顯示矢量圖形的方式。

icon font
文本編碼與 Unicode
對于了解字體來說文本編碼標準是不得不認識的,尤其是對要制作或者修改字體的人來說。字體的一個字符對應一個編碼(碼點:codepoint),而編碼對應字符集(Character Set)里的一個“字”,字體的字符通過字符集與“字”相連。

文本編碼的流程
字符集與編碼方式
像通常說的 Unicode、GBK、BIG5、Shift_JIS 這些都是字符集,其主要作用是為字符集中的每一個“字”分配一個編碼(碼點:codepoint),要注意的有兩點:
字符集里的每一個編碼對應的是一個“字”而不是“字形”,也就是說一個“字”在不同的地區或標準中可能有不同的“字形”,但字符集中只能對其分配一個編碼(除非相差過大,比如簡化字),要顯示其不同的“字形”要通過使用為不同地區或標準設計的字體來實現。

同字異形。左邊是簡體中文的,右邊是日文
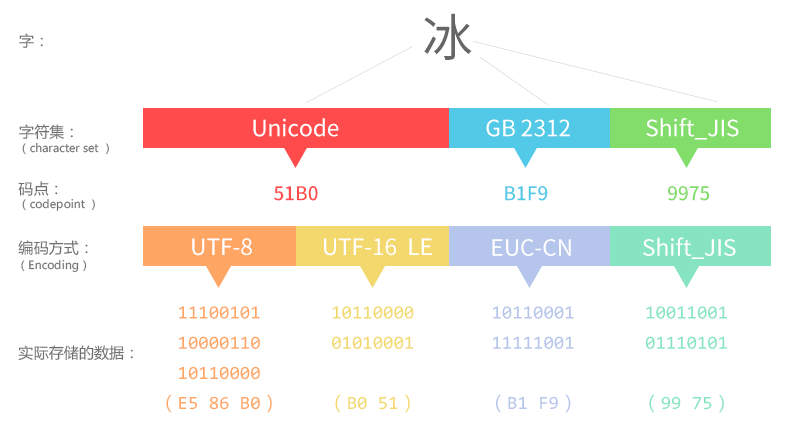
字符集是為字分配一個編碼(碼點),而這個字存儲到文件要再通過特定編碼方式(Encoding)來變成實際的二進制數據,這樣做的意義在于能夠使用不定長(為了節省空間)的編碼。
舉一個十進制的例子來說:有兩個字,編碼分別是 1、15 要存儲的話,最簡單的方式是存儲為定長數據: 01、15
。之所以要定長是為了再次讀取時不會發生混淆,比如如果直接不定長存儲的話,讀取 10 字符時,讀到第一位 1 就以為讀到是 1 了。1,
15 存儲為 110 再讀取就變成了 1, 1, 5 了。而要定長存儲的話,就要浪費很多空間,所以要再經過一次編碼,比如這個例子里可以用把 1
作為標志位,讀到 1 就表明這是 2 位編碼的字,要再度一位。這樣把兩個字編碼為 2、15,這樣就能直接存儲為 215 了,這比定長的
0115 要節省空間。這個過程就是編碼方式(Encoding)來決定的。實際上的 Encoding
是根據二進制來處理的,上面的例子只是便于理解。
過去的字符集往往與編碼方式相對應,比如 GB2312 就只使用 EUC-CN
,這讓我們可以忽略它的編碼方式,或者說把編碼方式看成是字符集的一部分,統稱為編碼標準,比如只說某個文本是用 GB2312
文本編碼。而后來出現了可能會又不同的編碼方式的字符集,Unicode 字符集就有 UTF-8、UTF-16 LE 、UTF-16 BE
等編碼方式,這時就要區分字符集和編碼方式了。用 UTF-8、UTF-16
等編碼方式存儲同一個字符,它們的數據可能是不同的,但是這些數據都唯一對應于 Unicode
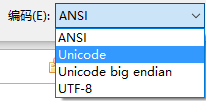
中的一個編碼(碼點:codepoint)。這本來容易理解,不過 Windows 下用 Unicode 來稱呼 UTF-16 LE(應該是由于
UTF-16 LE 是 Windows 的內部 Unicode 編碼所以就這么稱呼)這就造成了很多誤解,讓人以為 UTF-8 是字符集。

Windows 用 Unicode 直接代指 UTF-16 LE
代碼頁
代碼頁(codepage)是操作系統中管理各種編碼標準的方法,每個代碼頁對應一種字符集和編碼方式,比如 Unicode-UTF-8 的代碼頁是 65001,GBK 是的代碼頁是 936 。
代碼頁是實際編碼標準到應用程序間的中間層,好處是通過改變代碼頁可以簡單的切換系統默認支持的編碼標準,而且便于更新編碼標準,比如 Winodows 3.1 時代碼頁 936 還是對應的 GB 2312,而 winodws 95 時已經代碼頁 936 就更新到對應 GBK 了,這樣應用程序不需要修改就能支持新的編碼標準。
Windows 中把當前系統默認代碼頁稱為 ANSI 。
GB2312、GBK 、BIG5、Shift_JIS
GB 2312 是 1980 年制定的編碼標準,GBK 是對 GB 2312 的擴展(K)增加了一些字符并保持向下兼容。
BIG5 是臺灣制定的編碼標準,由于臺灣使用繁體字,所以這是繁體地區最常用的文本編碼標準。
Shift_JIS 是日本最常用的文本編碼標準。
目前中國大陸的標準是國家編碼標準是 GB 18030。
Unicode
上面的 GBK、Shift_JIS 等傳統編碼標準都只為一個地區使用所制定的,而 Unicode 是目標為所有國家、地區、語言的字編入同一個字符集,所以其被稱為統一碼、萬國碼。
Unicode 使用平面(Plane)來安排編碼空間,每個平面分 為 256 行,256 列,即 65536 個字。共有 17 個平面。所以 Unicode 共可以容納約 110 萬字(1,114,112),最大的編碼是 10FFFF。目前 Unicode 8.0 已經所使用了 12 萬字(120,737)。
Unicode 是個還在不斷不斷更新擴充的標準。
Unicode 的平面分為基本平面 BMP (Basic Multilingual Plane)和補充平面 (也有翻譯成輔助平面)SMP(Supplementary Multilingual Plane),只有第一個平面是基本平面,也就是 Plane 0,剩下的 16 個平面都是補充平面。
如上面所說 Unicode 有多種編碼(Encoding)方式,UTF-32、UTF-16 LE、UTF-16 BE、UTF-8 等,最常用的是 UTF-8 ,其基本平面的字符(主要是 ASCII 字符)只要使用 1 個字節存儲,而中文通常是占 3 個字節,少數要占 4 個字節。而 UTF-16 編碼第一平面的字符也要占 2 個字節,中文占 2 到 4 個字節。一般來說存儲中文使用 UTF-16 要比 UTF – 8 占有更少的空間。UTF – 16 BE 和 LE 有的只是字節序的差別,BE 是大端在前,LE 是小端在前。
此外歷史上還有 UCS-2、UTF7 等的編碼方式,至今已經很少使用了。由于歷史原因 JavaScript 內部使用的是 UCS-2 。UCS-2 可看成是 UTF-16 的字集。在沒有補充平面(SMP)字符前,UTF-16與 UCS-2 所指的是同一的意思。但當引入輔助平面字符后,就稱為UTF-16了。現在若有軟件聲稱自己支持 UCS-2 編碼,那其實是暗指它不能支持在 UTF-16 中超過 2 個字節的字符。對于小于0x10000的 UCS 碼,UTF-16 編碼就等于 UCS 碼。JavaScript 在 ECMAScript 6 之前就因為這個原因無法處理大于 2 個字節字符。
BOM
BOM 是字節順序標記(byte-order mark),通常用在 UTF-16 中標識文本的字節順序,即區分 UTF-16 LE 和 UTF-16 BE。后來在 Windows 中被用作區分文本編碼方式的標志:

由于除了 Windows 其他系統對 BOM 的支持程度不一,所以在制作 Web 用的文本時,不應該使用 BOM。
CJK
CJK 是中日韓統一表意文字(CJK Unified Ideographs),目的是要把分別來自中文、日文、韓文、越南文、壯文中,起源相同、本義相同、形狀一樣或稍異的表意文字,賦予其在 UISO 10646 及 Unicode 標準中相同編碼。
字體格式
TrueType
TrueType 是最常見的字體格式,后綴名為“.ttf”的字體就是 TrueType 格式。TrueType 字體的輪廓使用的是二次貝塞爾曲線,
OpenType
OpenType 可以說是 TrueType 的擴展, OpenType 有和 TrueType 一樣的封裝格式(SFNT),可以使用 TrueType 的二次貝塞爾曲線的字體輪廓,也可以使用對曲線表現效果更好的三次貝塞爾曲線 CFF(PostScript Type 2) 。
WOFF、EOT
WOFF 是 W3C 標準推薦的網頁字體格式,其本質上是對 TrueType、OpenType 格式的壓縮封裝。EOT 是微軟推出的網頁字體格式,本質上是對 OpenType 格式精簡再封裝,雖然 EOT 不是 W3C 標準,但是由于 EOT 出現的很早(IE 4 就支持了),為了兼容性(尤其是對 IE),EOT 也是常見的網頁字體·格式。
格式轉換
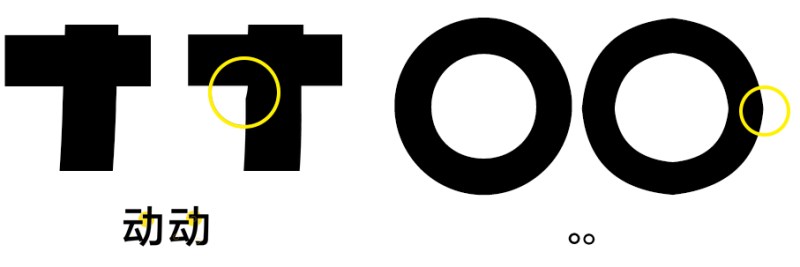
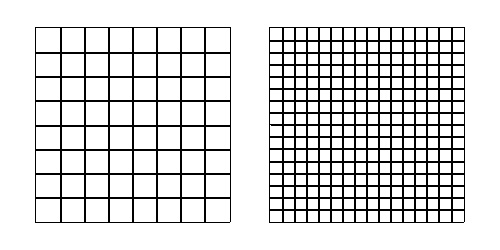
由于 TrueType 是二次貝塞爾曲線,OpenType 一般是三次貝塞爾曲線,從三次轉換到二次的過程不會是無損的,所以很可能產生偏差。而且很多 TrueType 字體的 UMP (元素/單位)設置的很低,所以從現狀來看,TrueType 字體的質量往往要低于 OpenType 字體。
而從 TrueType 轉換到 OpenType 格式是無損的,因為 OpenType 格式甚至可以不用把二次貝塞爾曲線轉換成三次貝塞爾曲線,而是直接包含 TrueType 的曲線。

三次曲線轉二次曲線

UPM 值低(左)與 UPM 值高(高)
抗鋸齒

字體的抗鋸齒通常是用次像素(亞像素)對字體像素做成調整,讓曲線在人眼中看起來更加平滑。
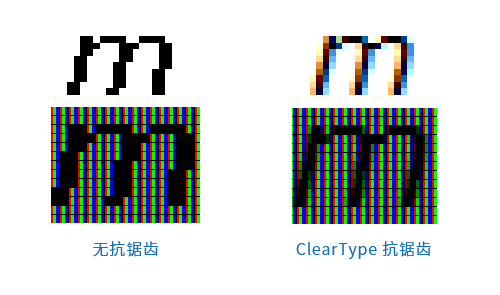
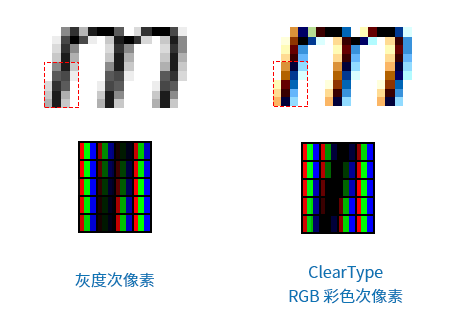
通常抗鋸齒渲染的次像素分為兩種,灰度的次像素和彩色的次像素。灰度的次像素是更為簡單和基礎的抗鋸齒方法,而彩色的次像素是根據 LCD 顯示器像素點的構成而設計的,目的是不僅僅控制圖像的最小單位:像素,還要控制組成像素的 RGB 子像素,如下圖顯示,灰度次像素只能降低整個像素的亮度,而彩色的次像素,黃色能夠關閉藍色的子像素的顯示,青色能關閉紅色像素顯示,這樣就能控制子像素了:

微軟的 ClearType 是典型的使用彩色次像素抗鋸齒的技術,OS X 上也有類似的技術。彩色的次像素能夠控制比灰度次像素更高實際顯示精度,這在屏幕單位尺寸分辨率低的時候格外有效,而屏幕單位尺寸分辨率較高的場合,效果相對于灰度次像素優勢就不大了,比如手機端,彩色次像素在手機上不僅會花更多性能和電量,在屏幕旋轉時還需要重新計算,而且手機屏幕單位尺寸分辨率較高,所以目前手機上 Android 和 iOS 等系統都只是使用灰度次像素,只有曾經 Windows phone 7 里使用過 ClearType 。
彩色次像素的效果是完全依賴特定屏幕的(根據屏幕子像素排列順序),所以在 PhotoShop 這樣的繪圖工具中都是使用的灰度次像素而不是彩色次像素,因為制作出的圖片可能會在各種屏幕中展示,使用彩色次像素在一些屏幕中效果會很好,而另外的則會很差。所以使用彩色次像素的都在系統層,而且會根據檢測連接顯示器的型號或者用戶設置來保障效果:

Windows 顯示設置里的 ClearType 文本設置。實際上就是要你選擇你屏幕的子像素排列順序
Windows 、OS X 字體渲染差異
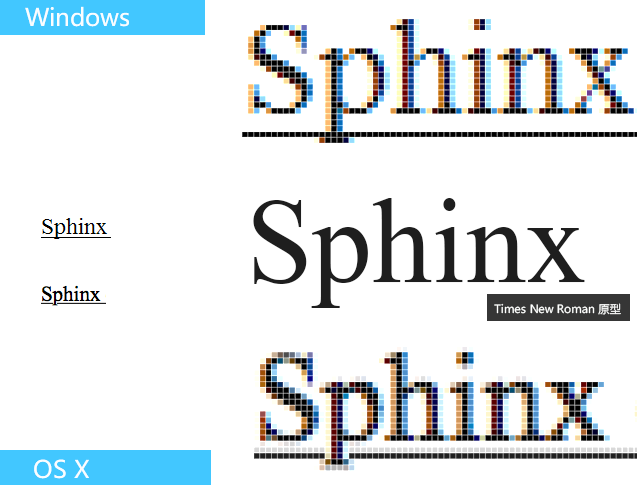
Windows 和 OS X 的字體渲染差異一直是富有爭議,Windows 和 OS X 的字體渲染完全是從兩種不同的偏好出發的, Windows 的字體渲染追求在屏幕上清晰的像素表現,而 OS X 追求的是盡可能再現字體本來的外觀,這兩者的差別在于 Windows 下顯示字體很大程度依賴 hinting(微調)來進行像素對齊,力求點對點顯示即使是要改變字體的外形。而 OS X 不依賴 hinting,即使字體顯示到像素不是點對點而造成模糊,也不愿意改變字體外形。

可以明顯看到 Windows 下示例字體像素對齊更清晰、銳利但是代價是改變了字體筆畫,字體筆畫變細了,p 字字碗上提的特征也沒有了。OS X 下示例字體由于沒有強制對齊像素所以邊緣較模糊,但是保留了字體的外形和筆畫特點。
應該說 OS X 的字體渲染策略在高分辨率的屏幕下效果要比 Windows 更好,不過在較低低分辨率下, Windows 的字體渲染策略也有其優勢,能夠在低分辨率下提高字體的易辨識度。不過也有很多問題,比如由于過于追求像素的對齊,很可能產生破壞性的字形改變:

Windows 下字體渲染的問題,有的字體的 m 的像素對齊造成的字形改變過大
由于現在 Mac 都是高分屏,所以字體渲染比起大多都是低分屏的 Windows 要好的多,不過要是與高分屏的 Windows 相比,實際優勢不是特別大。
系統默認字體
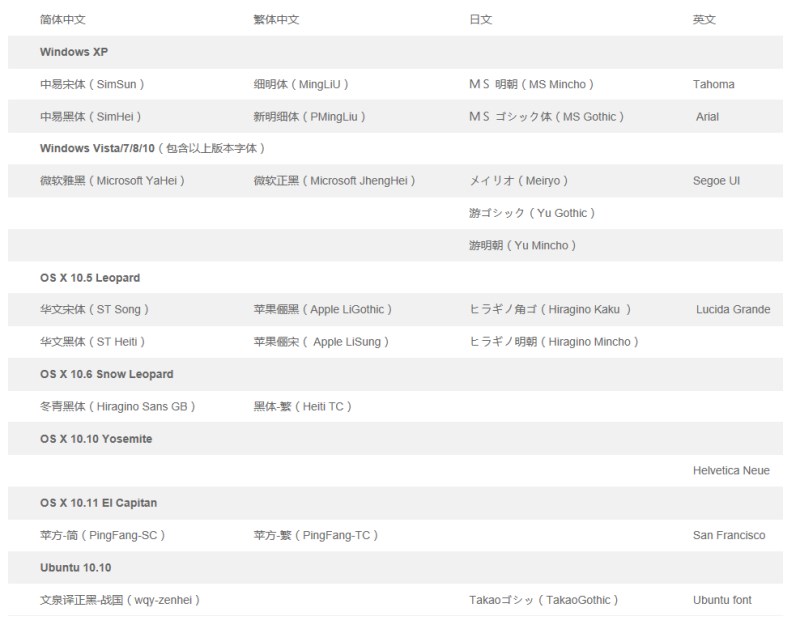
桌面端

網頁端
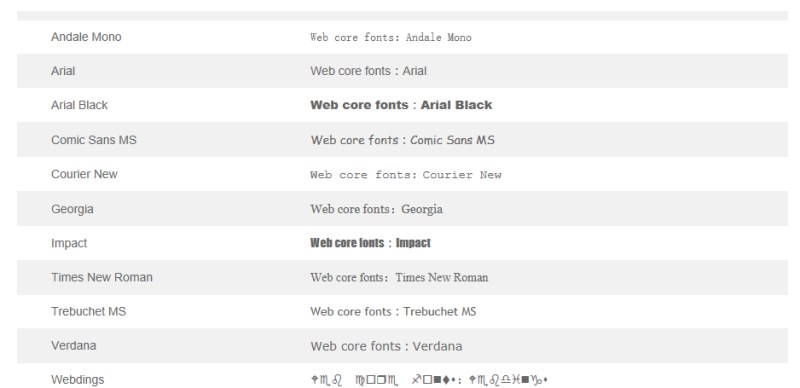
微軟的網頁核心(Web core fonts)字體,是微軟在1996年所發起的一個計劃,定義了一套基礎字體集以供網頁顯示之用,這些字體是 Windows 中會預置的字體,而且微軟提供免費的下載。這些字體直接使用在網頁中有很好的通用性。不過這并不是 W3C 的標準,所以也不能保證在不同系統都可用,具體各種字體在不同操作系統中的支持情況可以參考這個列表:fontmatrix

移動端

排版與標點
點號
點號作為語句的分隔符,表示語句的停頓或結束。

標號
標號作為語句的標識符, 起標示語句性質的作用。

簡體中文使雙引號 “” 和單引號 ‘’ ,繁體中文(臺灣)和日文中相對應的是『』 「」 。簡體中文中有時也會使用 『』 「」,與繁體的區別是,簡體中文里嵌套的方法是先雙后單:『「」』 在繁體(臺灣)和日文中是先單后雙: 「『』」 。在日文中 『』還有書名號的作用(日文也有《》二重山括弧,但沒有固定用途,通常是標注漢字的假名),另外繁體(臺灣)中除了乙類書名號(《》),甲類書名號是 ﹏﹏ 形式的下劃線。
西文引號
引號常見的有 2 種,直引號 "" 和彎引號 “ ”
前者是直引號,是打印機時代的產物(可以用一個鍵表示引號),通常在傳統印刷領域,使用直引號 "" 會被當做是業余者的行為。不過在網絡時代,直引號的廣泛使用,讓人們已經習慣了直引號,甚至由于編程的代碼使用的都是直引號,在要表現 IT 技術的場合往往還會特意直引號。

直引號用在傳統排版中被稱為 Dumb (呆瓜 )冒號
另外要注意的是引號的方向,在中文和英文中引號的方向都是朝內的:“”,而德文則是朝外的:?Danish“ ,另外法文引號和中文書名號相似: ? fran?ais ? ,德文中也有使用法式引號的,不過方向相反:?Danish?
間隔號混淆問題
間隔號很容易混淆,簡體中文中的間隔號與為 · ,與英文中的一樣如:道格拉斯·理查·郝夫斯臺特。另外還有全角的間隔號: . 如《禮記.禮運》。在臺灣的標準里所有間隔號都應該是全角的,而中國大陸的簡體中文里兩種都可用,而且常常使用的是與英文一樣的半角形式。還有一個是日文中的“中黑”: ? ,其用法是用作分隔符,用在羅列詞是整體的情況下,如「北京?臺北間のホットライン電話」
這幾個間隔號混淆的問題在于驗證系統,比如驗證用戶名是否相同,很可能不同來源的名稱其實指的是一個用戶,只是用不同的系統、輸入法輸下輸入了不同的間隔符,由于中國少數民族眾多,名字中帶間隔符的不在少數,所以這是個值的注意的問題。
斜體
斜體在西文中是其強調的作用,通常表示要強調、引用的詞,還有書名號的作用。由于大部分情況下中文字體都只能用仿斜體,效果很差,所以盡量避免對中文使用斜體。
中西混排
中西文間隔
中文中出現西文,中文和西文間應該要有一定間隔,排版和文字處理工具一般都會自動在中西文間留有間隔,不過在更多情況下,需要手動的輸入空格來把中、西文隔開。
標點規則
在中西混排中,由于正文是中文,原則上應該使用中文標點,遵守中文標點的習慣用法。出現英文原句時,可以使用英文標點,再用中文引號標識出來。
段首空格
按傳統的習慣,段首應該留兩個空格,作為段與段之間的分隔標志,不過現在數字排版時代,已經使用了段與段之間的間距很大,已經可以作為段與段之間的分隔標志了,所以不需要段首空格了。


